hexo博客文章卷写技巧,包括MarkDown,hexo技巧,html插入,美化方法,写作方法,写作工具,知识储备方法,AI助手,开发工具,等一系列全介绍!终极攻略篇。
当然,这些写作技巧也可以用在hexo , hugo, next.js, wordpress上面,或者还是其它类型博客。
在任何类型的写作上面,这些都是用得着的写作技巧!
使用草稿
新建文章
一般我们都会使用 hexo new <title> 来建立文章,这种建立方法会将新文章建立在 source/_posts 目录下,当使用 hexo generate 编译 markdown 文件时,会将其 HTML 结果编译在 public 目录下,之后 hexo deploy 将会把 public 目录下所有文章部署到 GitHub,这是我们熟悉的 Hexo 流程。
这种建立文章方式的缺点是:若我们同时编辑多篇文章,只要其中一篇文章尚未编辑完成,也会随着 hexo deploy 一起部署到 GitHub,也就是 GitHub 可能会看到我们尚未完成的文章。
新建草稿
hexo new draft <title>Hexo 另外提供 draft 机制,它的原理是新文章将建立在 source/_drafts 目录下,因此 hexo generate 并不会将其编译到 public 目录下,所以 hexo deploy 也不会将其部署到 GitHub。
hexo S --draft虽然 hexo generate 不会编译 source/_drafts 目录下的文章,但 Hexo 的 Hexo server 另外提供 --draft 参数,这让我们只要搭配 hexo-browsersync plugins,就可以达到一边编辑 markdown 文章,一边使用浏览器预览的目的。
将草稿发布为正式文章
hexo P <filename>其中 <filename> 为不包含 md 后缀的文章名称。它的原理只是将文章从 source/_drafts 移动到 source/_posts 而已。
之后的 hexo generate 与 hexo deploy 的用法就完全一样了。
若日后想将正式文章转为为草稿,只需手动将文章从 source/_posts 目录移动到 source/_drafts 目录即可。
新建普通页面
这种形式类似是“关于”,“了解我们”之类的文章。
hexo new page c创建一个标题为c的page
和前两种不同,这个命令会在source文件夹内创建出c文件夹,与_posts,_drafts并列。文件夹里面有一个index.md文件。
注意:刷新页面后,c并没有出现在页面中,而是需要访问http://localhost:4000/c/才可以看到。
hexo命令速记
# 开启服务
hexo server
# 新建文章
hexo new a
# 新建草稿
hexo new draft b
# 发布草稿成为文章
hexo publish b
# 普通页面
hexo new page c
# 清空缓存
hexo clean
# 生成静态文章
hexo generate 或者是 hexo g
# 部署文章
hexo deploy 或者是 hexo dFront-matter
Front-matter 是文件最上方以 --- 分隔的区域,用于指定个别文件的变量,举例来说:
---
title: Hello World
date: 2013/7/13 20:46:25
---以下是预先定义的参数,您可在模板中使用这些参数值并加以利用。
| 参数 | 描述 | 默认值 |
|---|---|---|
layout | 布局 | config.default_layout |
title | 标题 | 文章的文件名 |
date | 建立日期 | 文件建立日期 |
updated | 更新日期 | 文件更新日期 |
comments | 开启文章的评论功能 | true |
tags | 标签(不适用于分页) | |
categories | 分类(不适用于分页) | |
permalink | 覆盖文章网址 | |
excerpt | Page excerpt in plain text. Use this plugin to format the text | |
disableNunjucks | Disable rendering of Nunjucks tag {{ }}/{% %} and tag plugins when enabled | |
lang | Set the language to override auto-detection | Inherited from _config.yml |
布局
The default layout is post, in accordance to the value of default_layout setting in _config.yml. When the layout is disabled (layout: false) in an article, it will not be processed with a theme. However, it will still be rendered by any available renderer: if an article is written in Markdown and a Markdown renderer (like the default hexo-renderer-marked) is installed, it will be rendered to HTML.
Tag plugins are always processed regardless of layout, unless disabled by the disableNunjucks setting or renderer.
分类和标签
只有文章支持分类和标签,您可以在 Front-matter 中设置。在其他系统中,分类和标签听起来很接近,但是在 Hexo 中两者有着明显的差别:分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;而标签没有顺序和层次。
categories:
- Diary
tags:
- PS3
- Gameswarn 分类方法的分歧
如果您有过使用 WordPress 的经验,就很容易误解 Hexo 的分类方式。WordPress 支持对一篇文章设置多个分类,而且这些分类可以是同级的,也可以是父子分类。但是 Hexo 不支持指定多个同级分类。下面的指定方法:
categories:
- Diary
- Life会使分类Life成为Diary的子分类,而不是并列分类。因此,有必要为您的文章选择尽可能准确的分类。
如果你需要为文章添加多个分类,可以尝试以下 list 中的方法。
categories:
- [Diary, PlayStation]
- [Diary, Games]
- [Life]此时这篇文章同时包括三个分类: PlayStation 和 Games 分别都是父分类 Diary 的子分类,同时 Life 是一个没有子分类的分类。
JSON Front-matter
除了 YAML 外,你也可以使用 JSON 来编写 Front-matter,只要将 --- 代换成 ;;; 即可。
"title": "Hello World",
"date": "2013/7/13 20:46:25"
;;;主题Front-matter
不同主题还有自己定义的Front-matter,以提供不同的特殊功能
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但我仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 | 文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author | 文章作者 |
| img | featureImages 中的某个值 | 文章特征图,推荐使用图床(腾讯云、七牛云、又拍云等)来做图片的路径.如: http://xxx.com/xxx.jpg |
| top | true | 推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| hide | false | 隐藏文章,如果hide值为true,则文章不会在首页显示 |
| cover | false | v1.0.2版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true | 是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false | 是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| keywords | 文章标题 | 文章关键字,SEO 时需要 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
- 如果
img属性不填写的话,文章特色图会根据文章标题的hashcode的值取余,然后选取主题中对应的特色图片,从而达到让所有文章的特色图各有特色。date的值尽量保证每篇文章是唯一的,因为本主题中Gitalk和Gitment识别id是通过date的值来作为唯一标识的。- 如果要对文章设置阅读验证密码的功能,不仅要在 Front-matter 中设置采用了 SHA256 加密的 password 的值,还需要在主题的
_config.yml中激活了配置。有些在线的 SHA256 加密的地址,可供你使用:开源中国在线工具、chahuo、站长工具。- 您可以在文章md文件的 front-matter 中指定 reprintPolicy 来给单个文章配置转载规则
以下为文章的 Front-matter 示例。
最简示例
---
title: typora-vue-theme主题介绍
date: 2018-09-07 09:25:00
---使用模板
hexo new使用的模板,最好自己定制修改下面是博主使用的
scaffolds/post.md
---
layout: post
title: {{ title }}
date: {{ date }}
author: 夜法之书
categories: [web] # 文章分类 建议只写一个
tags: # 文章标签 文章卡片显示用
- EncryptedTag
- web
- http
keywords: web, http # seo标签
summary: 简介,这里修改
img: /medias_webp/cover/write.webp
top: false # 首页推荐文件
hide: false
cover: false # 首页轮播
coverImg: /medias_webp/cover/write.webp
toc: true # 是否开启目录
tochide: false # 默认是否隐藏目录
mathjax: false
mermaid: false
echarts: false
comment: waline
# password: false # SHA256 string matery主题自带加密
reprintPolicy: cc_by_nc_sa
# password: "" # hexo-blog-encrypt 插件需要的
wrong_pass_message: 抱歉, 这个密码看着不太对, 请再试试.
wrong_hash_message: 抱歉, 这个文章不能被校验, 不过您还是能看看解密后的内容.
---
> 简介
>
<!-- more -->
图片
正文
参考hexo内置标签
所有hexo主题都支持的标签
quote
{% blockquote [author[, source]] [link] [source_link_title] %}
content
{% endblockquote %}没有提供参数,则只输出普通的 blockquote
{% blockquote %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit lacus ut purus iaculis feugiat. Sed nec tempor elit, quis aliquam neque. Curabitur sed diam eget dolor fermentum semper at eu lorem.
{% endblockquote %}Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit lacus ut purus iaculis feugiat. Sed nec tempor elit, quis aliquam neque. Curabitur sed diam eget dolor fermentum semper at eu lorem.
引用书上的句子
{% blockquote David Levithan, Wide Awake %}
Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
{% endblockquote %}Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
引用 Twitter
{% blockquote @DevDocs https://twitter.com/devdocs/status/356095192085962752 %}
NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
{% endblockquote %}NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
引用网络上的文章
{% blockquote Seth Godin http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html Welcome to Island Marketing %}
Every interaction is both precious and an opportunity to delight.
{% endblockquote %}Every interaction is both precious and an opportunity to delight.
代码块
在文章中插入代码。
markdown支持行内代码和区块代码
`行代码`
```
代码块
```别名: code
{% codeblock [title] [lang:language] [url] [link text] [additional options] %}
code snippet
{% endcodeblock %}Specify additional options in option:value format, e.g. line_number:false first_line:5.
| Extra Options | Description | Default |
|---|---|---|
line_number | Show line number | true |
line_threshold | Only show line numbers as long as the numbers of lines of the code block exceed such threshold. | 0 |
highlight | Enable code highlighting | true |
first_line | Specify the first line number | 1 |
mark | Line highlight specific line(s), each value separated by a comma. Specify number range using a dash Example: mark:1,4-7,10 will mark line 1, 4 to 7 and 10. | |
wrap | Wrap the code block in `` | true |
样例
普通的代码块
{% codeblock %}
alert('Hello World!');
{% endcodeblock %}alert('Hello World!');指定语言
{% codeblock lang:objc %}
[rectangle setX: 10 y: 10 width: 20 height: 20];
{% endcodeblock %}[rectangle setX: 10 y: 10 width: 20 height: 20];附加说明
{% codeblock Array.map %}
array.map(callback[, thisArg])
{% endcodeblock %}Array.maparray.map(callback[, thisArg])
附加说明和网址
{% codeblock _.compact http://underscorejs.org/#compact Underscore.js %}
_.compact([0, 1, false, 2, '', 3]);
=> [1, 2, 3]
{% endcodeblock %}_.compactUnderscore.js_.compact([0, 1, false, 2, '', 3]); => [1, 2, 3]
Include Code
插入 source/downloads/code 文件夹内的代码文件。source/downloads/code 不是固定的,取决于你在配置文件中 code_dir 的配置。
{% include_code [title] [lang:language] [from:line] [to:line] path/to/file %}样例
嵌入 test.js 文件全文
{% include_code lang:javascript test.js %}只嵌入第 3 行
{% include_code lang:javascript from:3 to:3 test.js %}嵌入第 5 行至第 8 行
{% include_code lang:javascript from:5 to:8 test.js %}嵌入第 5 行至文件结束
{% include_code lang:javascript from:5 test.js %}嵌入第 1 行至第 8 行
{% include_code lang:javascript to:8 test.js %}Pull Quote
在文章中插入 Pull quote。
{% pullquote [class] %}
content
{% endpullquote %}jsFiddle
在文章中嵌入 jsFiddle。
{% jsfiddle shorttag [tabs] [skin] [width] [height] %}Gist
在文章中嵌入 Gist。
{% gist gist_id [filename] %}iframe
在文章中插入 iframe。
{% iframe url [width] [height] %}Image
在文章中插入指定大小的图片。
{% img [class names] /path/to/image [width] [height] '"title text" "alt text"' %}Link
在文章中插入链接,并自动给外部链接添加 target="_blank" 属性。
{% link text url [external] [title] %}Youtube
在文章中插入 Youtube 视频。
{% youtube video_id [type] [cookie] %}Examples
视频
{% youtube lJIrF4YjHfQ %}播放列表
{% youtube PL9hW1uS6HUfscJ9DHkOSoOX45MjXduUxo 'playlist' %}隐私模式
禁止 YouTube cookie
{% youtube lJIrF4YjHfQ false %}
{% youtube PL9hW1uS6HUfscJ9DHkOSoOX45MjXduUxo 'playlist' false %}Vimeo
在文章中插入 Vimeo 视频。
{% vimeo video_id %}Raw
如果您想在文章中插入 Swig 标签,可以尝试使用 Raw 标签,以免发生解析异常。
{% raw %}
content
{% endraw %}引用文章
引用其他文章的链接。
{% post_path filename %}
{% post_link filename [title] [escape] %}在使用此标签时可以忽略文章文件所在的路径或者文章的永久链接信息、如语言、日期。
例如,在文章中使用 {% post_link how-to-bake-a-cake %} 时,只需有一个名为 how-to-bake-a-cake.md 的文章文件即可。即使这个文件位于站点文件夹的 source/posts/2015-02-my-family-holiday 目录下、或者文章的永久链接是 2018/en/how-to-bake-a-cake,都没有影响。
默认链接文字是文章的标题,你也可以自定义要显示的文本。
默认对文章的标题和自定义标题里的特殊字符进行转义。可以使用escape选项,禁止对特殊字符进行转义。
链接使用文章的标题
{% post_link hexo-3-8-released %}链接使用自定义文字
{% post_link hexo-3-8-released '通往文章的链接' %}对标题的特殊字符进行转义
{% post_link hexo-4-released 'How to use <b> tag in title' %}禁止对标题的特殊字符进行转义
{% post_link hexo-4-released '<b>bold</b> custom title' false %}引用资源
引用文章的资源。
{% asset_path filename %}
{% asset_img [class names] slug [width] [height] [title text [alt text]] %}
{% asset_link filename [title] [escape] %}资源(Asset)代表 source 文件夹中除了文章以外的所有文件,例如图片、CSS、JS 文件等。比方说,如果你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在 source/images 文件夹中。然后通过类似于  的方法访问它们。
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
_config.ymlpost_asset_folder: true当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout] <title> 命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个文章文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
相对路径引用的标签插件
通过常规的 markdown 语法和相对路径来引用图片和其它资源可能会导致它们在存档页或者主页上显示不正确。在Hexo 2时代,社区创建了很多插件来解决这个问题。但是,随着Hexo 3 的发布,许多新的标签插件被加入到了核心代码中。这使得你可以更简单地在文章中引用你的资源。
{% asset_path slug %}
{% asset_img slug [title] %}
{% asset_link slug [title] %}比如说:当你打开文章资源文件夹功能后,你把一个 example.jpg 图片放在了你的资源文件夹中,如果通过使用相对路径的常规 markdown 语法  ,它将 不会 出现在首页上。(但是它会在文章中按你期待的方式工作)
正确的引用图片方式是使用下列的标签插件而不是 markdown :
{% asset_img example.jpg This is an example image %}通过这种方式,图片将会同时出现在文章和主页以及归档页中。
Embedding an image using markdown
hexo-renderer-marked 3.1.0 introduced a new option that allows you to embed an image in markdown without using asset_img tag plugin.
To enable:
_config.ymlpost_asset_folder: true
marked:
prependRoot: true
postAsset: trueOnce enabled, an asset image will be automatically resolved to its corresponding post’s path. For example, “image.jpg” is located at “/2020/01/02/foo/image.jpg”, meaning it is an asset image of “/2020/01/02/foo/“ post,  will be rendered as <img src="/2020/01/02/foo/image.jpg">.
Embed image
hexo-renderer-marked 3.1.0+ can (optionally) resolves the post’s path of an image automatically, refer to this section on how to enable it.
“foo.jpg” is located at http://example.com/2020/01/02/hello/foo.jpg.
Default (no option)
{% asset_img foo.jpg %}
<img src="/2020/01/02/hello/foo.jpg">Custom class
{% asset_img post-image foo.jpg %}
<img src="/2020/01/02/hello/foo.jpg" class="post-image">Display size
{% asset_img foo.jpg 500 400 %}
<img src="/2020/01/02/hello/foo.jpg" width="500" height="400">Title & Alt
{% asset_img logo.svg "lorem ipsum'dolor'" %}
<img src="/2020/01/02/hello/foo.jpg" title="lorem ipsum" alt="dolor">文章摘要和截断
在文章中使用 ,那么 之前的文字将会被视为摘要。首页中将只出现这部分文字,同时这部分文字也会出现在正文之中。
例如:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<!-- more -->
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.首页中将只会出现
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.正文中则会出现
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.注意,摘要可能会被 Front Matter 中的 excerpt 覆盖。
引用数据
有时您可能需要在主题中使用某些资料,而这些资料并不在文章内,并且是需要重复使用的,那么您可以考虑使用 Hexo 3.0 新增的「数据文件」功能。此功能会载入 source/_data 内的 YAML 或 JSON 文件,如此一来您便能在网站中复用这些文件了。
举例来说,在 source/_data 文件夹中新建 menu.yml 文件:
Home: /
Gallery: /gallery/
Archives: /archives/您就能在模板中使用这些资料:
<% for (var link in site.data.menu) { %>
<a href="<%= site.data.menu[link] %>"> <%= link %> </a>
<% } %>渲染结果如下 :
<a href="/"> Home </a>
<a href="/gallery/"> Gallery </a>
<a href="/archives/"> Archives </a>Markdown写作
下文着重介绍了MarkDown语法

中文技术文档的写作规范
直接访问 中文技术文档的写作规范
hexo插件强化写作
下文介绍了一些Markdown语法,和一些常用的有用的
Hexo插件

主题插件
很多主题内置很多tag语法,可以大大美化最终呈现效果
使用fontawesome图标
醒目度提升一大个等级!
更多图标,这里查找 fontawesome
- 支持Markdown
Hexo 支持 GitHub Flavored Markdown 的所有功能, 甚至可以整合 Octopress 的大多数插件. - 一键部署只需一条指令即可部署到Github Pages, 或其他网站
- 丰富的插件
Hexo 拥有强大的插件系统, 安装插件可以让 Hexo 支持 Jade, CoffeeScript.
- <i class="fas fa-pencil-alt"></i> 支持Markdown
<i>Hexo 支持 GitHub Flavored Markdown 的所有功能, 甚至可以整合 Octopress 的大多数插件. </i>
- <i class="fas fa-cloud-upload-alt"></i> 一键部署
<i>只需一条指令即可部署到Github Pages, 或其他网站</i>
- <i class="fas fa-cog"></i> 丰富的插件
<i>Hexo 拥有强大的插件系统, 安装插件可以让 Hexo 支持 Jade, CoffeeScript. </i>`<i class="fab fa-github"></i>`
`<i class="fab fa-github fa-lg"></i>`
`<i class="fab fa-github fa-2x"></i>`使用颜文字
颜文字算是中文圈特有的文化符号了 (。◕‿◕。)ノ♥
击掌/打招呼 ╭(●`∀´●)╯╰(●’◡’●)╮ (●’◡’●)ノ ヾ(*´▽‘*)ノ
手拉手 ╭(′▽`)╭(′▽`)╯
好困呀(揉眼睛 ( ‘-ωก̀ )
已阅留爪 (ฅ´ω`ฅ)
勾手指可萌啦 ( 。ớ ₃ờ)ھ
开心 ♪(^∀^●)ノシ (●´∀`)♪
爱你么么哒 ( ˘ ³˘)♥ ( ˘ ³˘) •́ε•̀)ฅ (๑•́ ₃•̀๑٥) (๑ºั ³ ˘๑)♥ (๑ơ ₃ ơ)ﻌﻌﻌ♥ (ㆀ˘・з・˘)
ε٩(๑> ₃ <)۶з
爱心眼 ( •́ .̫ •̀ ) (´・ω・`) (●′ω`●) (´,,•ω•,,‘) (´;ω;‘) (´・н・‘) (›´ω`‹ ) (๑•ั็ω•็ั๑)( ˘•ω•˘ ) (●´ϖ`●) ( •̀∀•́ )
疑问 ◔ ‸◔? (⊙.⊙)
逃跑 ε=ε=ε=ε=ε=ε=┌(; ̄◇ ̄)┘
撒花 。:.゚ヽ(。◕‿◕。)ノ゚.:。+゚
瞥眼 (¬、¬) (¬_¬)
盯 ≖‿≖✧ o‿≖✧ (๑•̀ㅂ•́)و✧
中老年人/脸红系列 ( ˙灬˙ ) (´•灬•‘) ε٩ (๑> 灬 <)۶з ( ˘•灬•˘ )(´-灬-‘) (๑´灬`๑) ٩(๑`灬´๑)۶ (•̅灬•̅ ) (๑ơ 灬 ơ) (ง •̀灬•́)ง
加油! (ง •̀_•́)ง (*•̀ㅂ•́)و
无奈 ╮(๑•́ ₃•̀๑)╭
猫爪 ฅ’ω’ฅ ฅ(๑˙o˙๑)ฅ ٩(๛˘³˘)۶♥ ฅ(๑*д*๑)ฅ ฅ(๑˙o˙๑)ฅ ʕ•̀ω•́ʔ✧ (๑•̀ㅁ•́ฅ)ฅʕ•̫͡•ʔฅ ʕ•͡-•ʔ
伸懒腰 ٩(๑´0`๑)۶
害羞 (//▽//)
委屈 (,,•́ . •̀,,) (๑•́ ₃•̀๑) (๑•́ ₃ •̀),,Ծ‸Ծ,,
着急/救命系列 ヘ(;´Д`ヘ) (/゚Д゚)/ (*゜ロ゜)ノ Σ(  ̄д ̄;) !!! Σ(っ °Д °;)っ ( •̀д•́) Σ( ° △ °|||)︴ =´Å‘=
各种哭法 π__π T.T ε(┬┬_┬┬)3 ╥﹏╥ ┬_┬ (╥╯^╰╥)
冒汗皱眉系列 (;¬_¬) ( ´◔ ‸◔`) (눈_눈) ( ∙̆ .̯ ∙̆ ) (;¬д¬) (“▔□▔)
呆子 (•ิ_•ิ)
认真脸 (..•˘_˘•..)
喂喂 ((٩(//̀Д/́/)۶))
盖被子 (:3[▓▓] (:3[▓▓▓▓▓▓▓▓▓] (¦3[▓▓]
爬地 _(:з」∠)_ _(:qゝ∠)_ _(・ω・」 ∠)_
嘿嘿嘿 ๑乛◡乛๑ (●´∀`●)
闭眼满足 (。→‿←。) (๑→‿ฺ←๑)(=ˇωˇ=)(⺻▽⺻ )<( ̄︶ ̄)>(•‾̑⌣‾̑•)✧˖° (๑˘ ˘๑) ♥(。→v←。)♥
哇呀 >ㅂ< (๑>m<๑) o(>ω<)o ≥▽≤
噜啦啦 (づ ̄ 3 ̄)づ ( ˙ε ˙ ) 乛 з乛 ( ̄ε ̄) (。◕ฺˇε ˇ◕ฺ。)(๑¯ิε ¯ิ๑) ( ´´ิ∀´ )
流口水 ԅ(¯﹃¯ԅ) (¯﹃¯)
好呲 (๑´ڡ`๑) (๑>ڡ<)☆
生气 (`д′) ( ̄^ ̄) 哼! <(`^′)>
瞪眼 ٩͡[๏̯͡๏]
掀桌系列
无表情掀桌 ( ╯-_-)╯┴—┴ (ノ—_—)ノ~┴————┴ (╯-_-)╯╧╧ (ノ*-_-*)ノ┴—┴
娇蛮掀桌 (/= _ =)/~┴┴
无语掀 (╯#-_-)╯╧═╧ ( ╯#-_-)╯┴—┴
大力掀 (╯#-_-)╯~~~~~~~~~~~~~~~~~╧═╧
抓狂掀桌 (╯ ̄Д ̄)╯╘═╛ (ノ=Д=)ノ┻━┻ (╯#-皿-)╯~~╧═╧ (╯’ – ‘)╯︵ ┻━┻
再他妈的掀一次 (╯°Д°)╯︵ ┻━┻ (`□′)╯┴┴ ┴—┴ ╰(`□′╰)
泪奔掀桌 ((ノ*T_T*)ノ┴—┴ (┙>∧<)┙へ┻┻
摆好 (\#-_-)\┯━┯ 桌放好 ┬─┬ ノ( ‘ – ‘ノ) 摆好摆好
其它 ╭( ̄▽ ̄)╯╧═╧ 单手掀 ╧═╧(-_-)╧═╧ 桌子飞人
卖萌
(•‾̑⌣‾̑•)✧˖°(๑¯ิε ¯ิ๑) (๑•́ ₃ •̀๑) ( ∙̆ .̯ ∙̆ ) (๑˘ ˘๑) (●′ω`●) ︶ε╰✿ ✿◡‿◡ (●・̆⍛・̆●)
♫ ♫♬♪♫ ヾ(。◕ฺ∀◕ฺ)ノ♫♬ 。゚+.゚ヽ(●´ω`●)ノ。 (●´3`)~♪
(●>∀<●)ィェ━ィ★彡 ♥♥(o→ܫ←o)♫ (〃^∇^)ぇ∧∧∧っ
*゜✲ฺ(✿◕ฺ ∀◕ฺ)ฺノ†゜* (●´д`).。o
ヽ(.◕ฺˇд ˇ◕ฺ;)ノ
((٩(//̀Д/́/)۶)) (´;ω;`) ( `)3′) v(゚ー゚) =≡Σ((( つ•̀ω•́)つ
(;′⌒`) ╰(*´︶`*)╯ ( ´´ิ∀´ิ` ) (´∩`。) ( ื▿ ื) (。ŏ_ŏ) ( •ิ _ •ิ ) ヽ(*΄◞ิ౪◟ิ‵ *)ノ ( ˘ ³˘)
(๑>m<๑) (; ´_ゝ`) (*ˉ﹃ˉ) (◍’౪`◍)ノ゙ (。◝‿◜。) (ಠ .̫.̫ ಠ) (´◞⊖◟`) (。≖ˇェˇ≖。) ℰ⋆‿⋆ℰ
(ಠ .̫.̫ ಠ) p(´⌒`。q) ┗(´D`* (´D`*(´D`*)┛ <(▰˘◡˘▰)> (・ω< )★ (*゚ェ゚*) ✧ (≖ ‿ ≖)✧
(◕ܫ◕) (`◕‸◕´+) (▼ _ ▼) ( ◉ืൠ◉ื) ㄟ(◑‿◐ )ㄏ (●’◡’●)ノ♥ (。◕ˇ∀ˇ◕) ~Ⴚ(●ტ●)Ⴢ~
⊙.⊙ ( ◔ ڼ ◔ ) ( ´◔ ‸◔`) (☍﹏⁰) (♥◠‿◠)ノ ✪ω✪ ʅ(‾◡◝)ʃ (๑°3°๑) ლ(╹◡╹ლ )
இwஇ (๑꒪◞౪◟꒪๑) (๑◕ܫ←๑)b (*☉౪⊙*) ヾ(o゜_,゜o)ノ ლↀѡↀლ (。▰´◞◟`▰。)
( ͡° ͜ʖ ͡°) ( ͡° ͜ʖ ͡°)✧ (*゜ロ゜)ノ ( ´・∀・`) °(°ˊДˋ°) ° (つ﹏⊂) –\(˙<>˙)/-
心情好 萌 满足
ლ(´ڡ`ლ) (*≧m≦*) (*・ω・) ヾ(。・ω・。) (=゚ω゚)ノ (○’ω’○) (´・ω・`) (。-`ω´-) (。⌒∇⌒)。(ノ≧∀≦)ノ
( ̄ω ̄;) (◡‿◡✿) (◕‿◕✿) ♪(^∇^*) o(^▽^)o (●´▽`●) (= ̄ω ̄=) o(* ̄▽ ̄*)ブ ( ̄ε ̄*) ( o`ω′)
o((>ω< ))o o(〃’▽’〃)o (@゜▽゜) (*^-゜)v \( ^▽^ )/ (。・`ω´・) o(*////▽////*)q (・ω< )★
(*〞艸〝) (◍’౪`◍)ノ゙(●’◡’●)ノ♥ヾ(o゜_,゜o)ノ (๑>ڡ<)☆ (・∀・(・∀・(・∀・*) ლ(・ิω・ิლ) (๑°3°๑)
(˘❥˘) ︶ε╰✿ ƪ(•̃͡ε•̃͡)∫ʃ (*^︹^*)♡ ヽ(o゚∀゚o)ノ •́ε•̀~ ˇ▽ˇ (´◔౪◔)٩(๛ ˘ ³˘)۶ (๑•́ ₃ •̀๑) (*¯︶¯*) (●′ω`●)
(U◕‿‿◕U)(*/ω\*)(´இωஇ`)゜(´∀`)♡ (ღ˘⌣˘ღ) ヽ(○´∀`)ノ♪ (*´∀`*) (⁎⚈᷀᷁ᴗ⚈᷀᷁⁎) ( ´・◡・` )
心情不好
(→_←) (︶︹︺) (ノ´д`)(・_-。 ) ˋ(′~‵”)ˊ( TロT)σ ( T﹏T ) (; ´_ゝ`) (,,Ծ‸Ծ,,) (ಥ_ಥ) ( ꈨຶ ˙̫̮ ꈨຶ )
(;´༎ຶД༎ຶ`) (⌇ຶД⌇ຶ) (>人<) (°̥̥̥̥̥̥̥̥-°̥̥̥̥̥̥̥̥ ) థ౪థ இдஇ p(´⌒`。q) ( ´•︵•` ) º·(˚ ˃̣̣̥᷄⌓˂̣̣̥᷅ )‧º·˚ (´-ι_-`) (┳◇┳) ( >﹏<。)~ ( ̤இॕ⌓இॕ ̤) °(ಗдಗ。)° (´இ皿இ`)゜(´;ω;`) 。:゚(。ノω\。)゚・。(;*△*;) ( ཀ͝ ∧ ཀ͝ )
呆呆的 无奈和汗颜
〜( ̄△ ̄〜) (〜 ̄△ ̄)〜 (*。_。) (; ̄Д ̄)(´Д`) (* ̄m ̄) ( ̄~ ̄;) ( ̄ェ ̄;) ( ̄◇ ̄;)
┐(─__─)┌ (*´Д`) (=_=)( ̄ー ̄*||| (-_-メ) ( ̄ ‘i  ̄;) ( ̄ε(# ̄) ( ¯▽¯;) (*゚ェ゚*) (。≖ˇェˇ≖。)
(◒。◒) ( ᖛ ̫ ᖛ )ʃ) ヽ(´o`;(; ̄ェ ̄)( ´Д`)y━・~~
搞怪颜文字
ヘ( ̄ω ̄ヘ) ♪(┌・。・)┌ (-o⌒) ☆~(ゝ。∂)╮(╯▽╰)╭ ( ̄︶ ̄)ψ (ˉ﹃ˉ) ೭(˵¯̴͒ꇴ¯̴͒˵)౨
_(:з」∠)_ ( ◉ืൠ◉ื) 罒ω罒 (☝ ՞ਊ ՞)☝⃔⌄ ⃔ ─=≡Σ((( つ•̀ω•́)つ ٩꒰⍢ ꒱۶⁼³₌₃ Σ( ̄。 ̄ノ)ノ ฅ(*ơ ₃ơ)ฅ”
(「・ω・)「 (。・o・。)ノ ~ (o´〰`o) ( • ̀ω ⁃᷄)✧ (ФwФ) ( ื▿ ื) ◐/v/◐ (ゝω・)(੭ु ‾̑ω‾̑)੭ु⁾⁾
(ू ͒•‧̫•ू⑅ ͒) ᕦ(ò_óˇ)ᕤ ( ͡° ͜ʖ ͡°)
斜眼 鄙视状
(ਛ_≻ਛ) ( ﹁ ﹁ ) (¬д¬。) ( ¬、¬) (;¬_¬) (;¬д¬) (′д`σ)σ .╮(﹀_﹀”)╭
认真的样子
(`・ω・´)ゞ(๑•̀.̫•́๑) (̿▀̿̿Ĺ̯̿̿▀̿ ̿)̄ ( ‾ʖ̫‾) ( •̀ .̫ •́ )✧ (๑•̀_•́๑) (ง •̀_•́)ง (`◕‸◕´+) ( ∙̆ .̯ ∙̆ ) (•ิ_•ิ)
惊恐 担心
(,,#゚Д゚) (」゜ロ゜)」 (;° ロ°) ヽ(゜ロ゜;)ノ ( ̄口 ̄)!! ┌(。Д。)┐(⊙ˍ⊙) Σ( ° △ °|||)︴
(⊙_⊙;)… (っ °Д °;)っ щ(゜ロ゜щ)
不满 傲娇状
( ̄^ ̄) o(´^`)o ( ̄へ ̄)φ( ̄ー ̄ ) ╮(~▽~)╭ b( ̄▽ ̄)d ( ̄ c ̄)y▂ξ (ˉ▽ ̄~)
o(一︿一+)o ε=(>ε<)ˋ﹏ˊノ(≖ A ≖))ノ =3=3=3 (‵▽′)/
气愤
(╬ ̄皿 ̄) ヽ(o`皿′o)ノ ヽ(≧Д≦)ノ (>д<) (;≧皿≦) ヽ(#`Д´)ノ [○・`Д´・○] ヽ( `0´)ノ
Σ(-`Д´-ノ;)ノ o(-`д´- 。) ヽ(●-`Д´-)ノ (`^´)ノ (╯‵□′)╯︵ ┴─┴ (╯-_-)╯╧╧ ┗|`O′|┛
(o#゜ 曲゜)o (╯‵□′)╯···*~● 凸(艹皿艹 ) (ʘдʘ╬) ╰(‵□′)╯ s(・`ヘ´・;)ゞ 山(≧皿≦)山
(ノ`Д´)ノ (┙>∧<)┙へ┻┻
双人
(●ゝω)ノヽ(∀<●) o(╬ ̄皿 ̄)=○# ( ̄#)3 ̄) ╭(′▽`)╭(′▽`)╯( ̄ε(# ̄)☆╰╮o( ̄皿 ̄///)
( * ̄▽ ̄)((≧︶≦*) (~ ̄▽ ̄)→))* ̄▽ ̄*)o (┘ ̄︶ ̄)┘└( ̄︶ ̄└) (〃 ̄︶ ̄)人( ̄︶ ̄〃)
<( ‵□′)───C<─___-)|| └( ̄  ̄└)(┘ ̄  ̄)┘ ( * ̄▽ ̄)((≧︶≦*) └│∵│┐┌│∵│┘ヽ(*´∀`)八(´∀`*)ノ \(“▔□▔)/\(“▔□▔)/ (*^ω^)人(^ω^*)(((*°▽°*)八(*°▽°*)))♪ヽ(^▽^)人(^▽^)人(^▽^)ノ
。*:★(´・ω・人・ω・`)。:゜★。ヽ(∀゜ )人( ゜∀)ノ
得意 <( ̄︶ ̄)> 乾杯 []~( ̄▽ ̄)~* 滿足 ( ̄ˇ ̄) 沒睡醒 ( ̄﹏ ̄) 狡猾(‵﹏′)
被打一巴掌 ( ̄ε(# ̄) 無言 ( ̄. ̄) 無奈 ╮( ̄▽ ̄)╭ 裝傻 ( ̄▽ ̄)~*
驚訝 (⊙ˍ⊙) 發現( ̄. ̄)+ 驚嚇 Σ( ° △ °|||)︴ 冷 ( ̄▽ ̄)” 沒辦法 ╮(╯▽╰)╭
貓咪臉 (= ̄ω ̄=) 疑惑 ( ̄3 ̄)a 阿達 ( ̄0  ̄)y 重創 (。_。) 不 (>﹏<)
懷疑 (→_→) 睏 ( ̄o ̄) . z Z 崇拜 m( _ _ )m 我想想 (ˇˍˇ) 生氣 <( ̄ ﹌  ̄)>
就是你 <( ̄ ﹌  ̄)@m
小眼睛
( ・ˍ・) (・ˍ・*) (p・_q) (〃・o・〃) (*^・_・) (。・ˍ・。) (*・0・) (・ε・●) (。・ω・) (。・д・。) (・∀・) (/ˍ・、) (・□・、*) (・-・。) (・▽・。) (・_・。)
(・O・。) (ノ△・。) (@・ˍ・) (*・・*) 人(・ε・;) (・ o ・) (・ェ・o) (′・∀・『)
瞇瞇眼
(*  ̄ー ̄) ( ̄ー ̄〃) (@ ̄ー ̄@) (*  ̄︿ ̄) (* ̄∇ ̄*) <(ˍ ˍ*)>
( ̄(●●) ̄) ( ̄・・ ̄) (ー∀ー) ( ̄o ̄) ( ̄、 ̄) (* ̄△ ̄*) ( ̄へ ̄) ( ̄□ ̄) ( ̄~ ̄;) (。-ˍ-。 ) ( ̄ε ̄;) ( ̄┬ ̄;) ( ̄∀ ̄) (ノへ ̄、) (* ̄ro ̄)
(ー人ー) (* ̄m ̄)
日系小眼睛
(′▽`〃) ( ′o`) (′ェ`) (′ε` ) (=′ー`) ( ′θ`) (′○` ) ( ′-`) (′∀`=)
(*′▽`) (*′ノ0`) ( ′ロ` ) (′~`;) (′ ︿ `) (*′∇`*) (′m`) (′0ノ`*)
(@。ε。@) (=′∇`=) (●′ω`●) (′~`●) (′へ`、 ) (〃′o`) ( ;′⌒`)
日系大眼睛
(ΘΘ) (Θ~Θ〃) (ΘoΘ) (ΘェΘ) (Θ∀Θ#) (ΘдΘ;) (Θ皿Θメ) (ΘーΘ*)
(Θ0Θ●) (Θ▽Θ) (ΘεΘ◎) (Θ◇Θ。) (ΘへΘ) (ΘˍΘ=) (Θ、Θ) (Θ△Θ@)
(Θ3Θ)
圆珠眼
(°ー°〃) (#°Д°) (。□。) (*。∀。) (*。∇^*) (* ^ー。)
(@。ー。 @) (。∇^☆) (o。◇。) ( 。 ▽ 。) (#。ε。#) (。∇^d) (。・。;) (。皿。メ) (* 。 3 ^) (〃。 o 。〃) ( °◇ °) ( 。⊿。) (°□°;) ( ロ)。 。 (。Д。 ;) (*。ノO。) (; 。。)
紧闭眼
(><) (;><) (>_<) (>.<) (>o<) (>▽<) (>O<) (o>▽<) (>◇< ) (>▽<) (;>△<) (>з<) (o>ェ<) (>д<) (>皿<) (>_<、) (/_<。) (>。;) (>。ヘ) (ノ_<) (>。☆) (>y<;)
小狗嘴
(-ω- ) (+ω+) (*ω* ) ( ^ω^) (;ω;) (。ω。) (『ω′) (・ω・=) ( ̄ω ̄)
(〃ω〃) (≧ω≦) (。・ω・) (=・ω・=) ( >ω<) (′・ω・`) (/ω\) (/ω・\)
(/・ω・\) (ΘωΘ) (ΦωΦ)
悲伤眼
(UU*) (uu〃) (uou〃) (U3U*) (●U_U●) (u~u=)
(@U▽U@) (UAU*) (U△U●) (uДu〃) (U◇U◎) (○uAu○)
(u▽u#) (@U~U@) (u△u*) (u◇u〃) (UДU◎) (=u3u=)
(u_u#) (UoU*)
<( ̄︶ ̄)> 满足且得意
<( ̄︶ ̄)/ 满足并且伸出手表示赞同
<(@ ̄︶ ̄@)> 满足地脸红
(# ̄▽ ̄#) 害羞
\( ̄︶ ̄)/ 抱抱
b( ̄▽ ̄)d 竖起双手拇指说好
╰( ̄▽ ̄)╭ 眉飞色舞
( ̄︶ ̄)↗ 出发吧
○(* ̄︶ ̄*)○ 吃饱睡好
♀( ̄▽ ̄)/ 优质女孩
♂( ̄▽ ̄)/ 优质男孩
╮(╯◇╰)╭ 啾~啾~亲一个
╭(′▽‵)╭(′▽‵)╭(′▽‵)╯ GO!
( ̄▽ ̄)~■□~( ̄▽ ̄) 干杯
<( ̄︶ ̄)><( ̄︶ ̄)><( ̄︶ ̄)> 当我们同在一起
伤心
(┬_┬) 流泪
(>﹏<) 痛苦
(┬_┬)↘ 跌倒
〒▽〒 真命苦
生气
…(⊙_⊙;)… 嘎?
( ̄∞ ̄) 猪!
(︶︿︶) 不满
╰(‵□′)╯ 暴怒
((‵□′)) 暴怒
(︶︿︶)=凸 比中指
(╯-_-)╯╧╧ 翻桌A
(╯‵□′)╯︵┴─┴ 翻桌B
┴─┴︵╰(‵□′╰) 翻桌C
╭∩╮( ̄▽ ̄)╭∩╮ 哼,去你的
┴┴︵╰(‵□′)╯︵┴┴ 拆房子
(╬ ̄皿 ̄)=○#( ̄#)3 ̄) 看拳
<(‵□′)>───Cε(┬_┬)3 生气扭耳朵
<(  ̄︿ ̄)︵θ︵θ︵θ︵θ︵☆(>口<-) 无影脚攻击
道歉
〈(_ _)〉 道歉、鞠躬
无奈、尴尬
╮( ̄▽ ̄)╭
╮(╯_╰)╭
╮(﹀_﹀)╭
╮( ̄﹏ ̄)╭
ˋ(′~‵)ˊ
┐(─__─)┌
( ̄口 ̄)
(#-.-)
(─.─||)
≡ ̄﹏ ̄≡
其他
(~ ̄▽ ̄~) 装傻
\(“▔□▔)/\(“▔□▔)/\(“▔□▔)/ 大冷场
<( ̄3 ̄)>
-(>口<-)
<( ̄ c ̄)y▂ξ 抽烟
( ̄Q ̄)╯ 滚一边去
使用emoji
⭕✅☑✔✖❌❎🌓🌔🌕🌖🌗🌘🌙🌚🌛🌜☀🌝🌞⭐🌟💉💊
😀😁😂😃😎😍😘😗😙😚☺😇😐😑😶😏😣😥😮😯😪😫😴😭
更多 emoji 参考 ( 👁️︠ ‿‿ ︡👁️)✊
插入html
我们可以在 Markdown 中插入一些简单的 HTML 代码或 CSS 片段来获得更多扩展,使得文章内容更具有多样性。以下演示几个简单功能。
文字颜色
#519D9E颜色演示
<p><span style="color: #519D9E; ">#519D9E颜色演示</span></p>文字大小
0.7em 文字大小演示
<p><span style="font-size:0.7em;">0.7em 文字大小演示</span></p>文字位置
内容居中演示
<p style="text-align:center">内容居中演示</p> # 可以修改 text-align 参数来设置文字位置。页内跳转
<a ignore-external-link href="#demo">点击到达跳转位置演示</a> # 在需要跳转的地方添加此代码。
<a ignore-external-link id="demo">跳转位置演示(跳转位置设置点)</a> # 在跳转位置添加次代码。综合演示
综合演示
优雅使用 Hexo 写文章
<p style="text-align:center;color:#8EC0E4;font-size:1.5em;font-weight: bold;">
综合演示
<br>
优雅使用 Hexo 写文章
</p>iframe 页面镶套
iframe 页面镶套可以帮助我们更好的展示一个页面。比如以下演示页面。
iframe自动加载
<iframe src="/galleries/" width="100%" height="500" loading="lazy" name="topFrame" scrolling="yes" noresize="noresize" frameborder="0" id="topFrame" loading="lazy"></iframe>iframe鼠标点击加载
<ul>
<li> <a id="download" onclick="frameA.src='/'" aria-label="iframe测试">点击加载主页</a> </li>
<li> <a id="download" onclick="frameB.location='/galleries/'" >点击加载相册</a> </li>
</ul>
<iframe id="frameA" src="" loading="lazy" style="width:100%;height:500px;background-image:url(/medias_webp/loading.webp);background-size: 100% 100%;" frameborder="0"></iframe>
<iframe name="frameB" src="" loading="lazy" style="width:100%;height:500px;background-image:url(/medias_webp/loading.webp);background-size: 100% 100%;" frameborder="2"></iframe>object标签
<object width="100%" height="400" data="/galleries/"></object>details 标签
用于展示代码较多需要折叠或折叠相关内容,以下为演示。summary 填写显示名称。
<details>
<summary>Demo</summary>
<p><a href="/" target="_blank"><b>夜法之书</b></a></p>
<p><b>欢迎光临</b></p>
<img width="200" src="/favicon.webp" alt="wechat">
</details>配图
众所周知,博客好不好看,配图占一半。这里给大家推荐几个我常用找配图的地方。另外,请遵循相关网站的版权协议。
Google Image是你的好搭档
Wallpaper Hub

Wallhaven

Unsplash

插入Mermaid
直接在我网页前端生成SVG图像,能够实现非常复杂,美观的流程图!
graph LR
1[Sonarr] == request Jackett / Prowlarr Torznab api ==> 2(JProxy) == proxy Sonarr request ==> 3(Jackett / Prowlarr)
3(Jackett / Prowlarr) == return ==> 2(JProxy) == return result after format ==> 1(Sonarr)
2(JProxy) == replace search key ==> 2(JProxy)
2(JProxy) == format result title ==> 2(JProxy)graph LR
1[Sonarr] == request Jackett / Prowlarr Torznab api ==> 2(JProxy) == proxy Sonarr request ==> 3(Jackett / Prowlarr)
3(Jackett / Prowlarr) == return ==> 2(JProxy) == return result after format ==> 1(Sonarr)
2(JProxy) == replace search key ==> 2(JProxy)
2(JProxy) == format result title ==> 2(JProxy)数学公式
GeoGebra(网页版 & 桌面 & 手机)
📌 最强参数动态可视化工具之一
特点
- 画函数、几何图形、参数曲线、微积分相关图形
- 支持 滑块(slider)动态参数 拖动,可以实时观察变化
- 支持三维图形
- 可插入公式、表达式、参数、表格
- 支持导出图像、分享链接
📊 优点
- 交互式非常强
- 可保存文件、分享到网页
- 动态滑动参数调整非常自然
- 免费且功能强大
示例:GeoGebra 怎么做动态参数
1) 输入公式
f(x) = a * sin(bx + c)2) 自动提示创建滑块 a, b, c
图形就会出现滑块:
🟦 a — 控制振幅
🟩 b — 控制频率
🟥 c — 控制相位
拖动滑块实时变图形!
📌 在 Hexo 博客里嵌入可交互图(例如 Geogebra/Desmos)
你也可以在 Hexo 文章里嵌入:
🔹 Desmos iframe 嵌入
<iframe src="https://www.desmos.com/calculator?embed" width="600" height="400"></iframe>🔹 GeoGebra 嵌入
GeoGebra 提供分享链接 → 嵌入:
<iframe src="https://www.geogebra.org/classic/XXXXXX" width="800" height="600"></iframe>📌 另外附上几款针对公式OCR与解题的工具(非拖动参数)
| 工具 | 功能 |
|---|---|
| Mathpix Snip | 公式 OCR → LaTeX + 解析 |
| Photomath | 拍照解题、步骤解析 |
| Microsoft Math Solver | 解题 + 图形显示 |
| Mathway | 解题 + 图像 |
这些更适合 识别公式与求解步骤,而不是 动态参数实验。
🎯 你适合哪种?
✅ 教学/视觉化分析 → GeoGebra / Desmos
✅ 公式识别 → LaTeX 导出 → Mathpix Snip
✅ 自动解析/求解 → Wolfram Alpha
✅ 科研符号运算 → Mathematica/Maple
插入音乐和视频
插入优美的音乐可以愉悦阅读过程
插入视频教程或者视频Live可以极大提高知识传播速度!
内容为王
前面提到了那么多的方法和工具,但是内容才是最重要的!
内容好,前面提到的写作技巧和工具都可以忽略;内容不好,再多的方法和工具都是白费!谨记!
尺度控制
不同平台,能够容忍的尺度是不同的!
面对不同的人群,不同地域,不同背景的读者,写作尺度需要区分!也就是需要主动自我阉割!
能说的比能写的至少严格一个等级,私密场合口耳相传的可以更接近真相!
能写出来,广泛传播的大众平台言论,都是被阉割删减过的。顶多给你一个入门的方向指引,甚至很多时候故意给你一个错误的方向误导你!
很多假话,套话,写一写,喊一喊,自己真信就是傻逼了
文学技巧
对于技术文章,是不需要什么文学技巧的,有足够的行业积累,才能够写的深入浅出!
如果你写的是头条账号,瓜田李下,下里巴人才能够吸引眼球,一些写作技巧,如适当的疑问,引用,递进,顶珠,等方法可以大大提高流量。但是,不要做标题党,广大读者包括笔者都痛恨标题党!
关于谣言
造谣一张嘴,辟谣跑断腿!
社交平台通过故意制造谣言,引起社会对立,可以极大提高平台活跃度与曝光量!
Facebook 内部员工就爆料 Facebook 故意挑起种族仇恨言论(具体详情请自行搜索新闻来源)。
微博为什么是女权发源地,这与微博的故意放纵,背后资本都是相关的。
另外,有不少收钱发帖的账号!
国家应该对接受资本资助的平台账号备案,并严令禁止社交平台账号接受国外资本资助!
这种账号日常就发一些没有时间,地点,人物等详细细节的文章,引导舆论,或者文化打压,渗透!
关键这种你很难举报,博主举报了很多次,平台都说举报不成立,不算谣言!即使举报成功了,谣言也已经传播开了,对于造谣者来说也没多大损失!顶多删除一条就是,这种应该严惩的行为目前没看到什么法律法规的约束!
但是,国家早晚会对这一块整治,法律会严惩这些造谣者的!别看这些造谣者一时收黑钱一时爽,总会有清算的一天的。各位读者遇到这类文章也多点击一下举报吧,举报间谍成功奖励50W哦!
私有笔记云
平时不积累,用时方嫌少!
建立自己的知识库,就显得那么重要了
经历了很长时间,使用了各种各样的方案,最终选择了一种相对完美的方式。docker私有部署运行的joplin,使用markdown语法,github作为图床,picgo作为图像自动上传后端,pypora作为MD编辑器,Snipaste作为截图工具。后备gitlab ee selfhost备份,自建图床VPS多线负载均衡。cloudflare partner cdn加速,jsdelivr加速。
- pigo图床搭建与配置
- Joplin教程
- Snipaste截图工具
- Typora 作为Markdown编辑器最强

- Joplin和使用
- Joplin同步与备份
- Joplin导入与导出
- Joplin安装使用,调用外部编辑器,网盘同步等等
- Joplin简明教程
- markdown语法简明教程
- 教你用各种插件打造一个强大的笔记工具。
- 如何部署自己私有的为知笔记。
- 其实博主更推荐私有部署joplin
私有Nas
丰富自己的知识图谱!
数据最值钱,自己的数据真正属于自己的,所以你需要一个私有
Nas
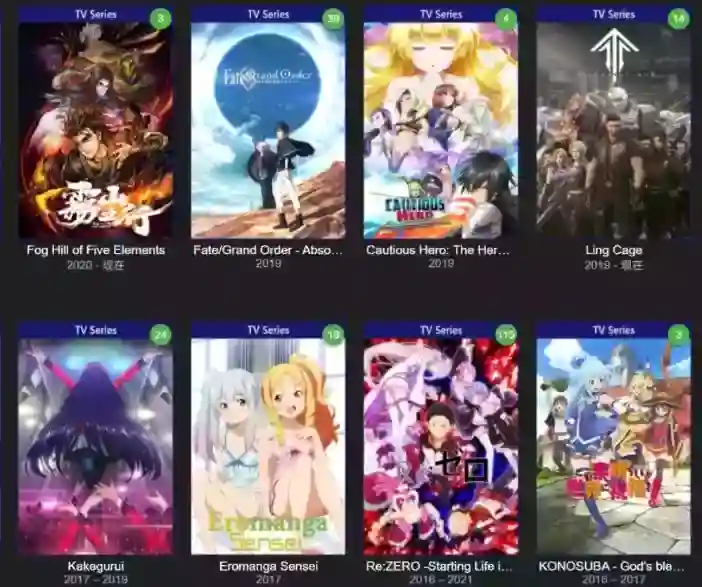
使用jeckett,sonarr,iyuu,qt,emby打造全自动追剧流程

结构化自己的图书,音乐,和视频!
丰富自己的见识,知识储备



- 音视频图书和音乐自动化管理框架图解
- 使用jeckett,sonarr,iyuu,qt,emby打造全自动追剧流程
- 如何使用tinyMediaManager刮削电影和电视剧,动画,并自动下载字幕
- Transmission 使用及其配置
- Qbittorrent 参数详细设置教程
- PT 工具集,Linux硬链接助手
- QNAP 修改应用启动顺序
- qnap硬盘移动位置
- qnap IO 错误消除
RSS订阅
一直输出知识怎么能行?身体被掏空,急需补充能量!
那么,你就需要一个好用的
RSS订阅工具,TTRSS是一个好选择

文献参考
除了 rss 还有最新前沿可以需要参阅。推荐使用 zotero 来管理论文文献。
以下是主要中文文献网站的综合指南,涵盖免费与付费资源,结合权威性、覆盖范围和访问方式,并标注免费可用的平台:
📚 权威付费平台(需机构订阅或个人付费)
- 中国知网 (CNKI)
- 地位:国内最大综合性学术数据库,覆盖95%以上中文期刊。
- 资源:期刊、博硕论文、会议、专利等(文献量超2亿篇)。
- 限制:个人用户按篇付费(15-25元/篇),学校或机构订阅为主。
- 免费替代:iData镜像站(每日限1-2篇免费下载)。
- 万方数据
- 整合期刊、学位、会议、专利等资源,期刊库每周更新。
- 特点:文档清晰度高,但检索需精准技巧。
- 维普数据库 (VIP)
- 专注科技期刊(1989年至今),按《中图法》分类。
- 不足:部分领域更新较慢。
🆓 免费开放平台(无需订阅)
- 国家哲学社会科学文献中心
- 网址:http://www.ncpssd.org
- 资源:社科类期刊为主,注册后可免费下载全文。
- 特点:国家推出,文献较新但核心期刊覆盖率低于知网。
- PubScholar公益学术平台
- 网址:https://pubscholar.cn
- 资源:整合中科院资源,开放8,000万篇全文(含论文、专利)。
- 亮点:每日更新,含中科院学位论文、预印本等特色数据。
- 中国国家数字图书馆
- 网址:http://www.nlc.cn
- 资源:图书、古籍、期刊(需实名注册)。
- 限制:版权期内图书仅可读前两章。
- 汉斯出版社
- 网址:http://www.hanspub.org
- 资源:125本开源中文学术期刊,支持PDF/HTML免费下载。
🔍 特色资源与工具
- Scholaread 靠岸学术
- 网址:https://www.scholaread.cn
- 功能:
- 集成知网、Sci-Hub等引擎入口,一键获取文献。
- AI辅助阅读(翻译、图表解析、速览模式)。
- 免费使用,支持跨平台同步。
- 公共图书馆服务
- 中国国家图书馆:实名注册后免费使用维普、万方等数据库。
- 地方图书馆:如广州图书馆、杭州图书馆提供文献传递服务。
- 开放获取期刊平台
- DOAJ:全球开放获取期刊检索(含310种中文期刊)。
- Cnplinker:收录1.85万种OA期刊,支持免费下载。
💎 免费资源获取技巧
- 预印本平台:
- 中国预印本服务系统:获取未正式发表的科技论文。
- SINDAP:全球预印本一站式检索(74万篇)。
- 文献传递服务:
- 通过全国图书馆参考咨询联盟申请,邮箱接收全文。
- 高校资源利用:
- 毕业校友可尝试通过母校图书馆的远程访问系统(如VPN)登录知网等库。
📊 平台选择建议
| 需求场景 | 推荐平台 | 原因 |
|---|---|---|
| 社科文献下载 | 国家哲学社会科学文献中心 | 免费、更新快、注册简单 |
| 科技论文与专利 | PubScholar | 中科院资源,全文开放量大 |
| 一站式检索 | Scholaread靠岸学术 | 集成多引擎+AI阅读工具 |
| 历史文献/古籍 | 中国国家数字图书馆 | 古籍全文免费,资源独特 |
提示:知网虽为最大中文库,但免费替代方案已足够满足多数需求。优先使用 PubScholar(综合性强)、国家哲社文献中心(社科专精)及 Scholaread(检索+阅读工具)可降低获取成本。若需下载学位论文等深度资源,建议通过公共图书馆的文献传递服务申请。
图书参考
除了前沿的博客 RSS 订阅,文献 RSS 订阅,还有文献查阅之外,还有图书参考,虽然不是最新最前沿,但还是有很多参考价值的!

图书&音乐&视频参考
结构化自己的图书,音乐,和视频!
正因为你懂得多,才能明白自己的无知,才能明白如何更快更好的去学习新知识!




私人资料库与私人搜索引擎
资料太多,就需要结构化整理了,再加上本地 AI 管理,加上线上 AI 查询结合使用,效率直接起飞!

博客搭建
为什么推荐每个人都自建一个独立博客网站?
- 一个自我展示的名片!
- 最大的言论自由,不被任何外人以及公司审查删帖封号!
[三万字教程]基于Hexo的matery主题搭建博客并深度优化

系列文章
- Hexo Docker环境与Hexo基础配置篇
- hexo博客自定义修改篇
- hexo博客网络优化篇
- hexo博客增强部署篇
- hexo博客个性定制篇
- hexo博客常见问题篇
- hexo博客博文撰写篇之完美笔记大攻略终极完全版
- Hexo Markdown以及各种插件功能测试
- markdown 各种其它语法插件,latex公式支持,mermaid图表,plant uml图表,URL卡片,bilibili卡片,github卡片,豆瓣卡片,插入音乐和视频,插入脑图,插入PDF,嵌入iframe
Gitbook使用
长篇专业电子书制作工具
当你的文章写的长了,就可以考虑用Gitbook来制作电子书了
开发工具
上面都是说的写作工具,该说说开发工具了。私有建立一个完善的
DevOps将极大的提高你的开发效率和能力!
Docker使用
- Docker使用简明教程
- 使用jeckett,sonarr,iyuu,qt,emby打造全自动追剧流程
- 为知笔记私有化Docker部署
- Earthly 一个更加强大的镜像构建工具
- 使用 Shell 脚本实现一个简单 Docker
- 如何使用Traefik V2 在Ubuntu20.04 上面来做 Dockers
- 通过IPV6访问Qnap NAS中Docker的服务
博客美观性
博客美观性增强方法
使用标准Markdown语法
使用hexo tag
使用 hexo 主题 tag
使用hexo 插件
CSS自定义
博文可迁移性
博客文章可迁移性评价
使用标准Markdown语法
少用hexo tag
少用 hexo 主题 tag
少用hexo 插件
可以说,美观和可迁移性是不可兼得的。
写作工具
工欲善其事,必先利其器
Markdown编辑器 Typora,早期beta版本免费
截图 snippaste
动图 ScreentoGIF
图床 Picgo
脑图 Draw.IO
密码同步+随机生成+保存 BitWarden Docker
图片处理 Photoshop?
笔记工具 git + gitlab docker 或者 Joplin Docker
PDF 转换 Markdown , json 工具 MinerU
AI 助手
熟练使用各种AI 工具可以极大的提升工作与写作体验!下面简单介绍几种
- ChatGPT
- https://claude.ai/
- ollama/ollama: 本地搭建各种大模型
- Stability-AI/stablediffusion
- pinokiocomputer/pinokio: AI Browser
图书管理
文献管理
编辑器
有些基于JavaScript的Markdown编辑器在处理大型文档时可能会表现出性能问题,以下是一些高性能的Markdown编辑器推荐,这些编辑器大多是桌面应用程序,通常能提供更流畅的使用体验:
Typora
- 特点:
- 实时预览
- 支持自定义主题
- 集成表格、图表、代码块和数学公式
- 无干扰的写作模式
- 优点:界面简洁,性能优异,支持多种导出格式。
- 下载:Typora
Mark Text
- 特点:
- 实时预览
- 支持CommonMark和GFM
- 多标签页支持
- 主题自定义
- 优点:开源,轻量且功能丰富。
- 下载:Mark Text
Obsidian
- 特点:
- 强大的链接和笔记组织功能
- 支持插件扩展
- 离线使用
- 实时预览和多面板支持
- 优点:适合笔记和知识管理,性能良好。
- 下载:Obsidian
Zettlr
- 特点:
- 专为学术写作设计
- 支持文献管理
- 实时预览
- 多种导出格式(如LaTeX、PDF)
- 优点:开源,适合长篇文档和学术写作。
- 下载:Zettlr
HedgeDoc
- 特点:
- 实时协作
- 支持嵌入媒体和LaTeX公式
- 可自托管
- 优点:适合团队协作,开源。
- 下载:HedgeDoc
VNote
- 特点:
- 多标签页
- 支持Markdown、Vim/Emacs模式
- 集成文件管理
- 实时预览和分屏模式
- 优点:性能稳定,适合技术写作和管理。
- 下载:VNote
这些Markdown编辑器大多是本地应用程序,具有更高的性能和稳定性,适合处理大型文档和复杂的写作需求。你可以根据自己的需求选择合适的编辑器。
图片上传
截图
snipaste
FastStone Capture
ScreenToGif
笔记管理
疑难杂陈
问答 1:hexo g出错怎么办?
- npm包升级到最新试试?
- npm modules 模流删除,重新安装
- 先移除所有文章,编译看看是否文章中出现了语法错误!
- 可以用二分法定位语法错误
- 特别注意插件tag语法是否有误
- hexo或者npm包先删除编译试试
- hexo,theme主题功能先零时关闭试试
问答2:笔记丢失怎么办?
- 使用 Git 保存 + Gitlab 服务器
- 使用 Joplin,没有任何限制的批量导入导出 Markdown!
- 不要使用任何私有格式的笔记工具,例如X知笔记
问答3:修改不生效怎么办?
- 本地 Docker 或者直接本地测试时,重启 hexo docker,hexo 一些修改需要下一次启动才能生效
- 重启电脑
- 如果插件问题,试着删除插件,重新安装插件测试
- 如果使用了 CDN 服务,在线测试时,修改不生效怎么办?清除 CDN 缓存,暂时停用 CDN(如Cloudflare),CTRL + F5 来刷新网页试试!或者检查CDN版本是否正确,如 Jsdelivr
后记
写到这篇文章,基本把博客很大部分文章都串起来了,串成了一个圆环,一颗颗珍珠终于连成一串美丽的珍珠项链。一篇篇博文不再是孤岛,而是开始连成一片大陆了。
参考
系列教程
Hexo系列
[十万字图文教程]基于Hexo的matery主题搭建博客并深度优化完全一站式教程
- Hexo Docker环境与Hexo基础配置篇
- hexo博客自定义修改篇
- hexo博客网络优化篇
- hexo博客增强部署篇
- hexo博客个性定制篇
- hexo博客常见问题篇
- hexo博客博文撰写篇之完美笔记大攻略终极完全版
- Hexo Markdown以及各种插件功能测试
- markdown 各种其它语法插件,latex公式支持,mermaid图表,plant uml图表,URL卡片,bilibili卡片,github卡片,豆瓣卡片,插入音乐和视频,插入脑图,插入PDF,嵌入iframe
- 在 Hexo 博客中插入 ECharts 动态图表
- 使用nodeppt给hexo博客嵌入PPT演示
- GithubProfile美化与自动获取RSS文章教程
- Vercel部署高级用法教程
- webhook部署Hexo静态博客指南
- 在宝塔VPS上面采用docker部署waline全流程图解教程
- 自建Umami访问统计服务并统计静态博客UV/PV


