前言
对于经常阅读的人来说,制作本地电子书,算是刚需了。网上的很多教程都不太好用,所以我特地整理出一个详细的教程。亲测有效,一劳永逸。
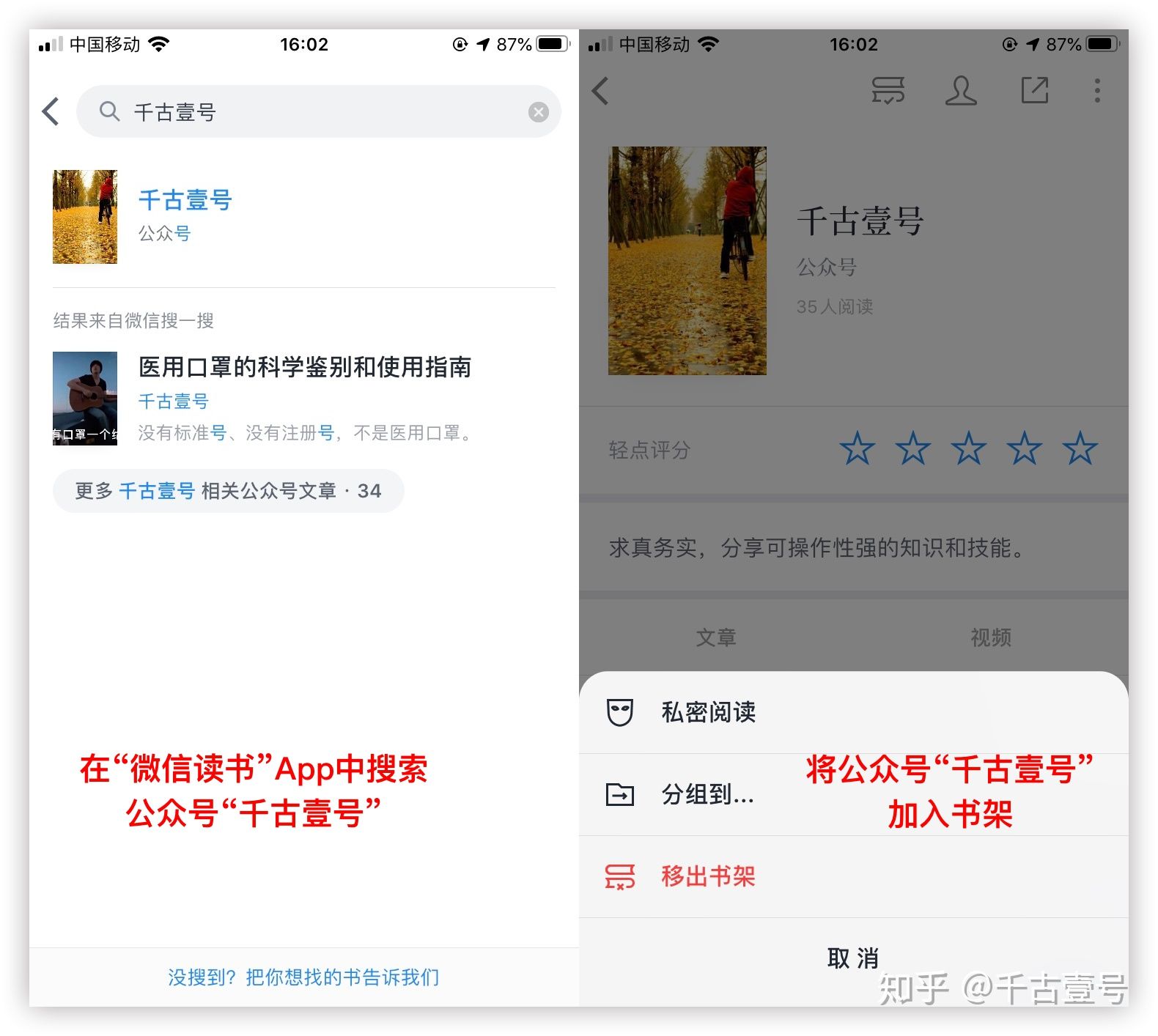
当你意外发现某个宝藏公众号时,想要集中阅读上面的每一篇文章,恨不得一口气看完,你会怎么做呢?你可能会把它添加到“微信读书”App 的书架上:

但上面这种曲线救国的方式并非最佳,仍然不尽人意,存在不少问题。
我知道,现在有很多的第三方服务,可以将任意公众号的文章制作成电子书,我试过很多次,但都是付费的。一听说要钱,你又不干了:

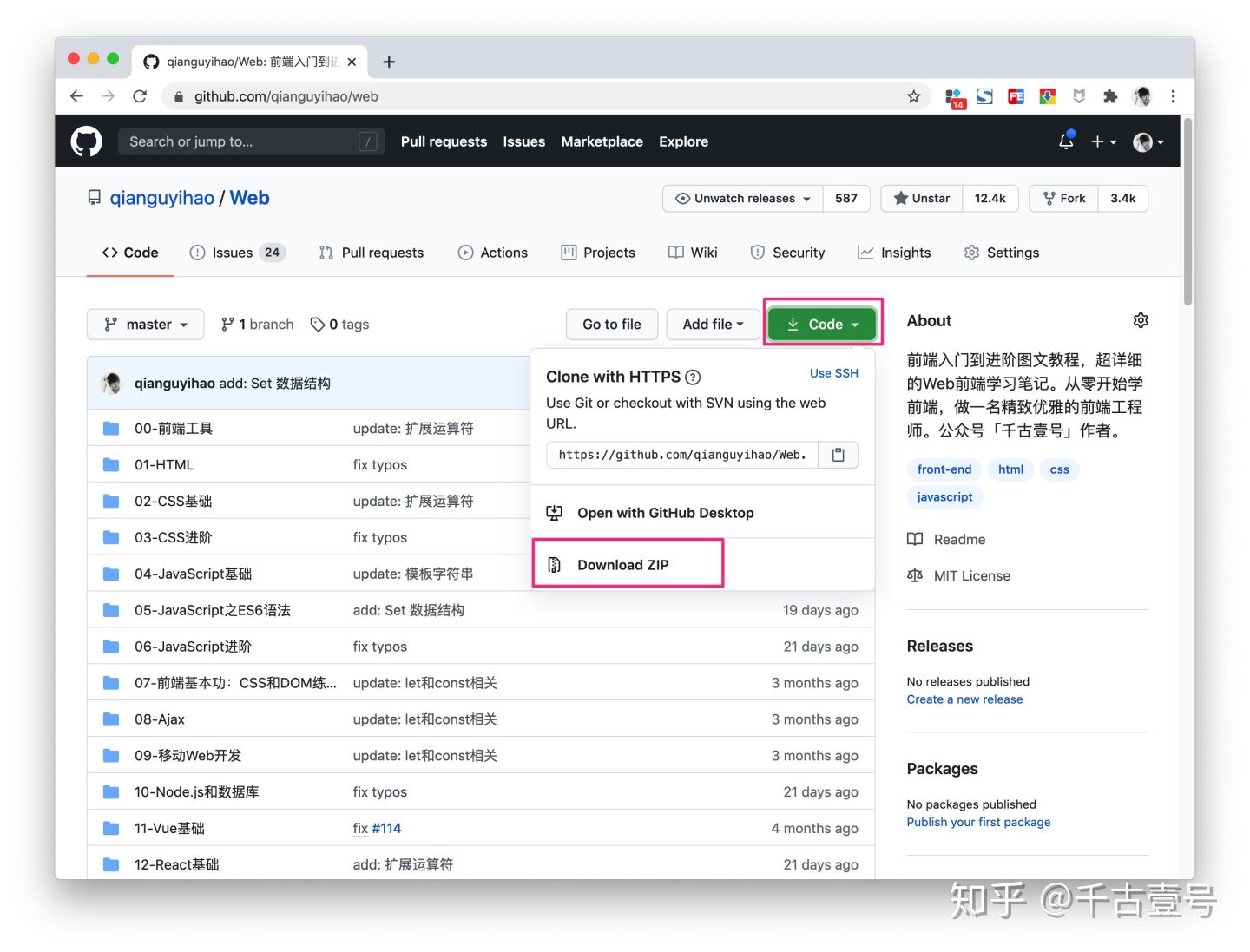
再列举一种场景:当你在 GitHub 上发现一个很全面很丰富的项目文档时,仿佛发现了新大陆。可 GitHub 网站的服务器在国外,国内的访问速度实在感人,你想要把它下载到本地查看,会怎么做呢?你估计会选择git clone或者直接选择“Download ZIP”,然后用 Typora 或者 VS Code 软件打开这个项目文档,在本地查看:

总之,你能想到的方式,我都想到了,而且都尝试过。
现在的需求就是,如果你经常阅读网上的资料,肯定会有这样一个需求:怎么把这些几百页、甚至几千页的内容整理成 PDF、ePub、mobi等格式的电子书呢?
要么花钱请别人做,要么自己做。
今天这篇文章,就是来告诉你”自己动手制作 PDF、ePub、mobi 等格式电子书“的最佳方式。如果你是码农出身,下面讲的这些步骤,根本难不倒你。如果你不是码农出身,也没关系,只要你有一台电脑,跟着我讲的教程研究下去,肯定能搞定。
问题的关键不在于难不难、会不会,而是在于你是不是爱折腾。
工具篇
bloodstar/gitbook-builder
Gitbook Docker 集成开发环境。支持CJK,附带常用工具。使用它,下面一些列环境配置都可以省略了。开箱即用。
Usage
Read the official GitBook Toolchain Documentation documentation GitbookIO/gitbook first.
# init
docker run --rm -v "$PWD:/gitbook" -p 4000:4000 bloodstar/gitbook-builder gitbook init
# serve
docker run --rm -v "$PWD:/gitbook" -p 4000:4000 bloodstar/gitbook-builder gitbook serve
# build
docker run --rm -v "$PWD:/gitbook" -p 4000:4000 bloodstar/gitbook-builder gitbook buildFor short, you can use alias for the long command line text. Place the alias statement in your .bashrc or .zshrc.
alias gitbook='docker run --rm -v "$PWD":/gitbook -p 4000:4000 bloodstar/gitbook-builder gitbook'
# init
gitbook init
# serve
gitbook serve
# build
gitbook build
# pdf output
gitbook pdf .Integrate with Gitlab CI
This docker image is originally designed for generating ebook with Gitlab CI. You could configure your Gitlab CI as following:
before_script:
- env
- export LC_ALL=zh_TW.UTF-8
stages:
- build
ebook:
stage: build
script:
- gitbook pdf
artifacts:
paths:
- book.pdf
only:
- master
tags:
- gitbook
image: bloodstar/gitbook-builder:latest
allow_failure: true制作电子书的具体步骤
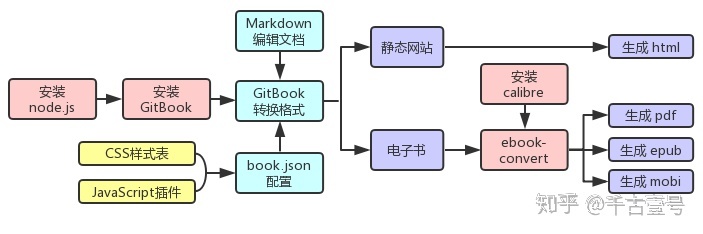
整体流程
先说一下整体步骤:
(1)安装 gitbook 工具。
(2)安装 calibre 软件,配置 ebook-convert工具。
(3)将md格式的多个文件素材导出为电子书(支持 PDF、ePub、mobi 等格式)。
(4)高级进阶:配置电子书的目录、封面、页眉页脚等。
整理流程如下:

接下来我们看看详细的完整步骤。
步骤 1:通过 npm 安装 gitbook-cli
安装命令如下:
npm install -g gitbook-cli安装成功之后,再执行gitbook -V命令确认是否安装成功:
gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3备注:如果你不知道 npm 是什么,可以自行查阅如何安装 Node.js 和 npm 环境。
步骤 2:安装 ebook-convert(针对 Windows 用户)
ebook-convert 是能够自由转化格式的一个命令行工具,已经包含在 calibre 软件里面了。
(1)安装 calibre 软件。calibre 的官网如下:(我们可以去官网下载安装)
(2)在终端输入如下命令,验证 ebook-convert 是否能正常使用:
如果输入上面的命令后提示错误,说明你还需要将 calibre 的安装目录添加到系统的环境变量中。
步骤 2:安装 ebook-convert(针对 Mac 用户)
ebook-convert 是能够自由转化格式的一个命令行工具,已经包含在 calibre 软件里面了。
(1)安装 calibre 软件。calibre 的官网如下:(我们可以去官网下载安装)
(2)配置 ebook-convert。针对 Mac 系统,需要执行如下命令,把 ebook-convert 软链接到 bin 目录:
sudo ln -s /Applications/calibre.app/Contents/MacOS/ebook-convert /usr/bin执行上面的命令后,如果出现Operation not permitted异常,说明系统权限限制,此时需要配置环境变量。
(3)环境变量配置:
vim ~/.bash_profile
# 将下面这两行配置,添加到 .bash_profile 文件中
export EBOOK_PATH=/Applications/calibre.app/Contents/MacOS
export PATH=$PATH:$EBOOK_PATH备注:可以自行研究下,在命令行环境,如何通过 vim 编辑文件。
然后刷新一下刚刚的配置:
验证ebook-convert是否能正常使用:
步骤 3:配置电子书的目录
本地新建一个空的文件夹,作为我们的电子书项目。文件夹的名字随便起,但建议用英文命名。
(1)项目初始化。
在当前项目下,执行如下命令,进行初始化:
gitbook init此时,项目下会自动生成如下两个文件:(非常重要,必不可少)
README.md:书籍的简介放在这个文件里。SUMMARY.md:书籍的目录结构在这里配置。
这两个文件创建后,内容为空白,可使用 Markdown 语言自定义内容。
(2)配置电子书的目录。
我们先把本地的 markdown 文件(也就是我们的电子书素材)放到项目中,然后在SUMMARY.md文件中配置电子书的目录。
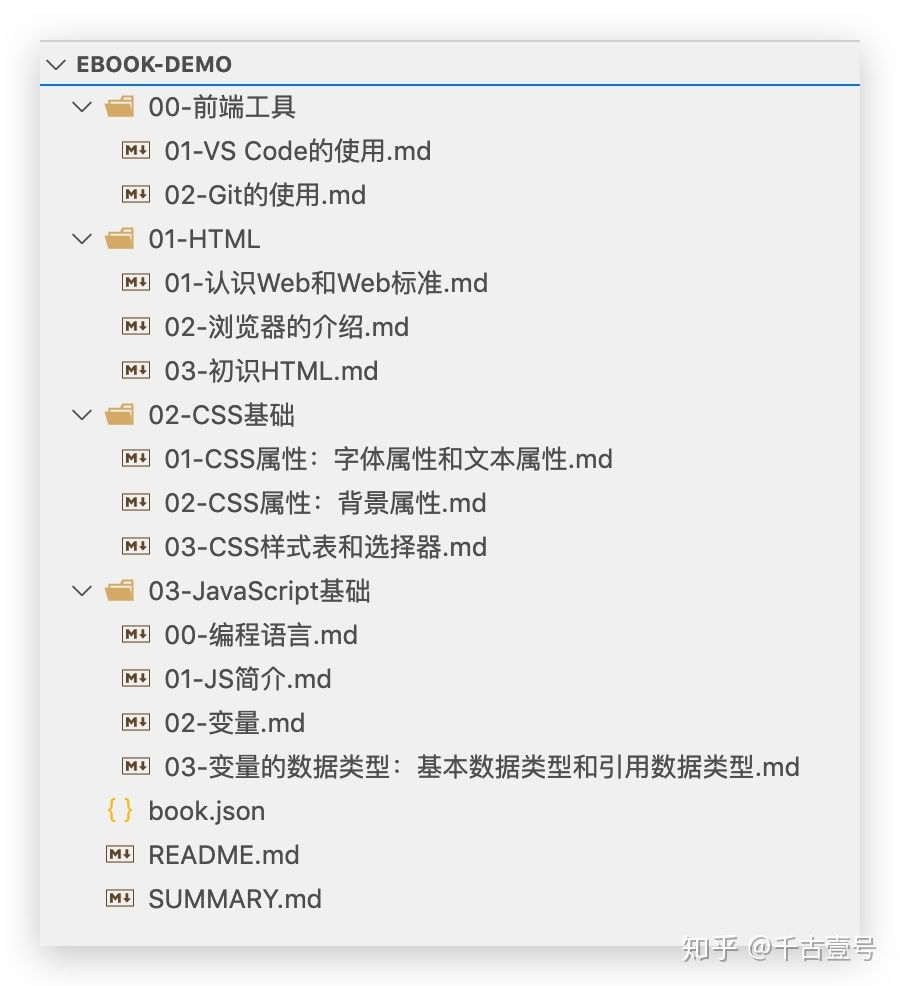
比如说, 我的项目中有下面这些文件:

那么,我在SUMMARY.md文件中就要这样配置:
# 目录
* [README](./README.md)
* [00-前端工具](00-前端工具/0-README.md)
* [01-VS Code的使用](00-前端工具/01-VS Code的使用.md)
* [02-Git的使用](00-前端工具/02-Git的使用.md)
* [01-HTML](01-HTML/0-README.md)
* [01-认识Web和Web标准](01-HTML/01-认识Web和Web标准.md)
* [02-浏览器的介绍](01-HTML/02-浏览器的介绍.md)
* [03-初识HTML](01-HTML/03-初识HTML.md)
* [02-CSS基础](02-CSS基础/0-README.md)
* [01-CSS属性:字体属性和文本属性](02-CSS基础/01-CSS属性:字体属性和文本属性.md)
* [02-CSS属性:背景属性](02-CSS基础/02-CSS属性:背景属性.md)
* [03-CSS样式表和选择器](02-CSS基础/03-CSS样式表和选择器.md)
* [03-JavaScript基础](03-JavaScript基础/0-README.md)
* [00-编程语言](03-JavaScript基础/00-编程语言.md)
* [01-JS简介](03-JavaScript基础/01-JS简介.md)
* [02-变量](03-JavaScript基础/02-变量.md)
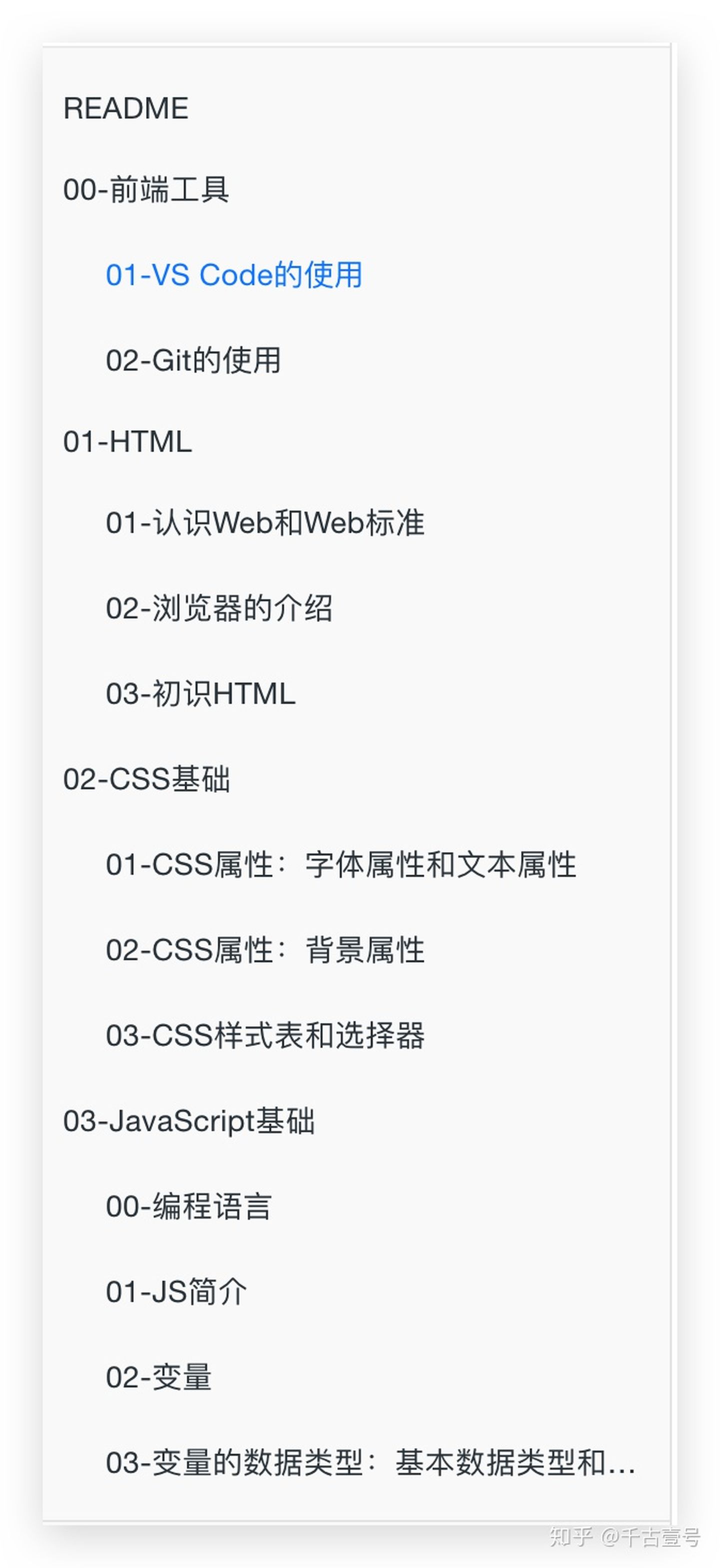
* [03-变量的数据类型:基本数据类型和引用数据类型](03-JavaScript基础/03-变量的数据类型:基本数据类型和引用数据类型.md)制作成的目录,将会是下面这种效果:

步骤 4:导出电子书
(1)本地预览电子书:
执行上方命令后,工具会对项目里的 Markdown 格式的文件进行转换,默认转换为 html 格式,最后提示 Serving book on http://localhost:4000。
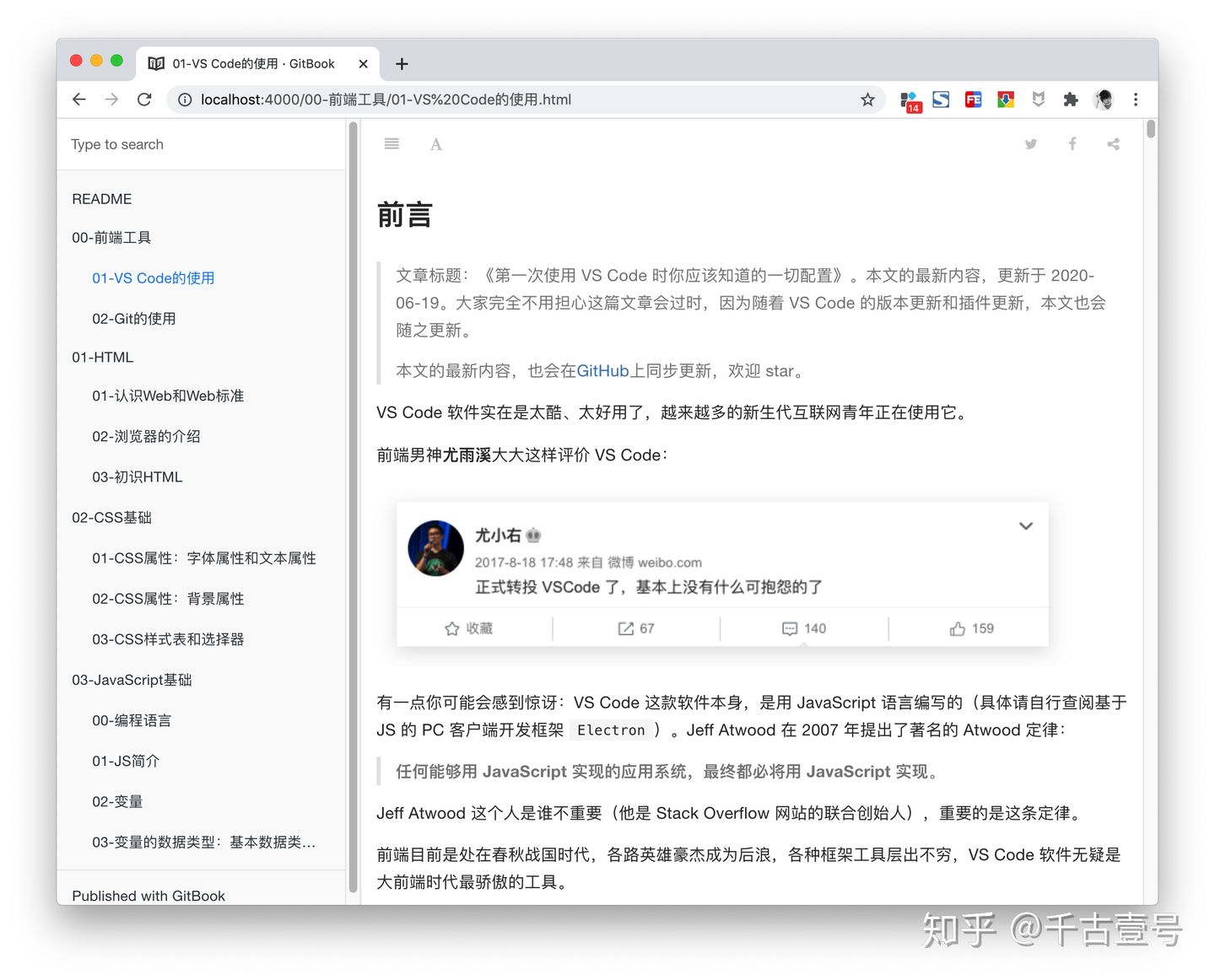
我们打开浏览器输入http://localhost:4000,预览一下电子书的效果:

(2)制作并导出电子书。接下来就是见证奇迹的时刻。
生成 PDF 格式的电子书:(PDF 是最常见的文档格式)
gitbook pdf ./ ./mybook.pdf生成 epub 格式的电子书:(epub 是最常见、最通用的电子书格式)
gitbook epub ./ ./mybook.epub生成 mobi 格式的电子书:(mobi 格式可以在 kindle 中打开)
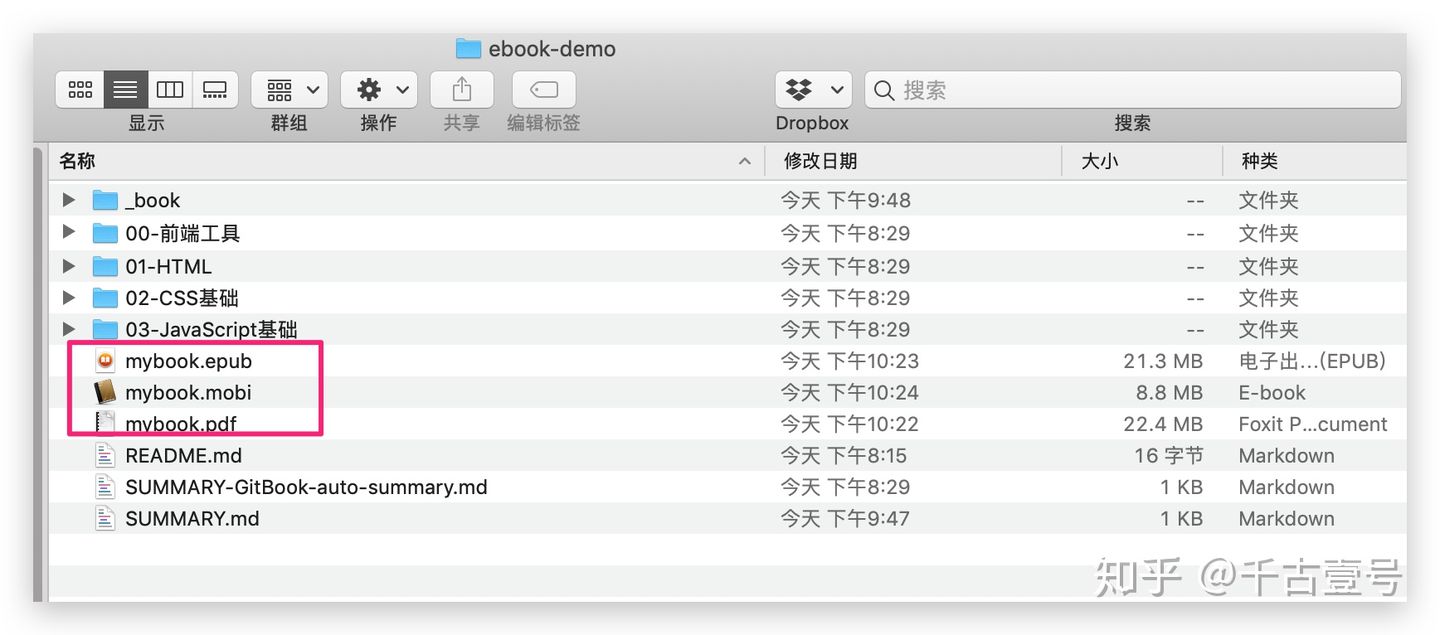
gitbook mobi ./ ./mybook.mobi上面这三种格式的电子书生成之后,项目里会看到这三个新增的文件:

我们把电子书打开,验收一下成果。
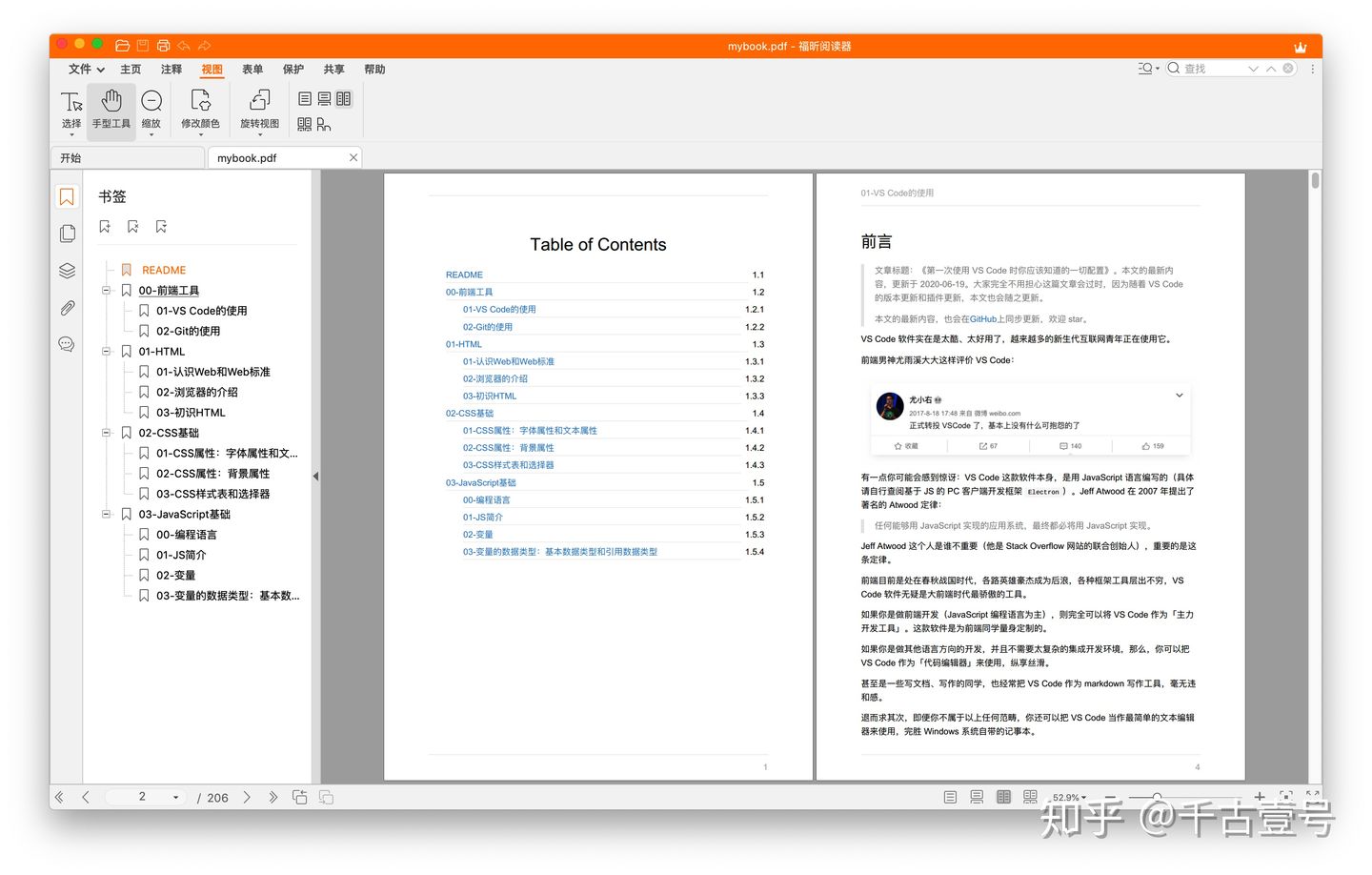
打开 pdf 电子书看看效果:

打开 epub 电子书看看效果:

怎么样,自制电子书就这样做好了,是不是很有成就感?
制作电子书的高级配置
电子书做好之后,我猜你肯定想进一步做个性化配置,比如:怎么加封面?怎么修改页眉页脚?还有其他的一些配置。
我们来看看亲手制作的电子书,有哪些常见的高级配置。
制作书籍封面
为了让书籍显示得更加优雅,我们可以指定一个自定义的封面。操作如下:
在项目的根目录下准备好 cover.jpg (大封面)和 cover_small.jpg (小封面)这两种封面图片。注意,图片的文件名和后缀名必须严格按照这句话来。
GitBook 的官方文档建议: cover.jpg (大封面)的尺寸为 1800x2360 像素,cover_small.jpg(小封面)的尺寸为 200x262 像素。图片的制作,建议遵循如下规范:
- 没有边框
- 清晰可见的书本标题
- 任何重要的文字在小封面中应该清晰可见
book.json :电子书的各种配置
我们可以在项目的根目录下新建一个文件book.json(注意,文件名是book,后缀名是json),这个book.json就是电子书的配置文件,可以在里面填一些常见的配置。
关于 book.json 的配置项有很多,我们可以在网上搜索“GitBook book.json”找到。这里大致列举一些。
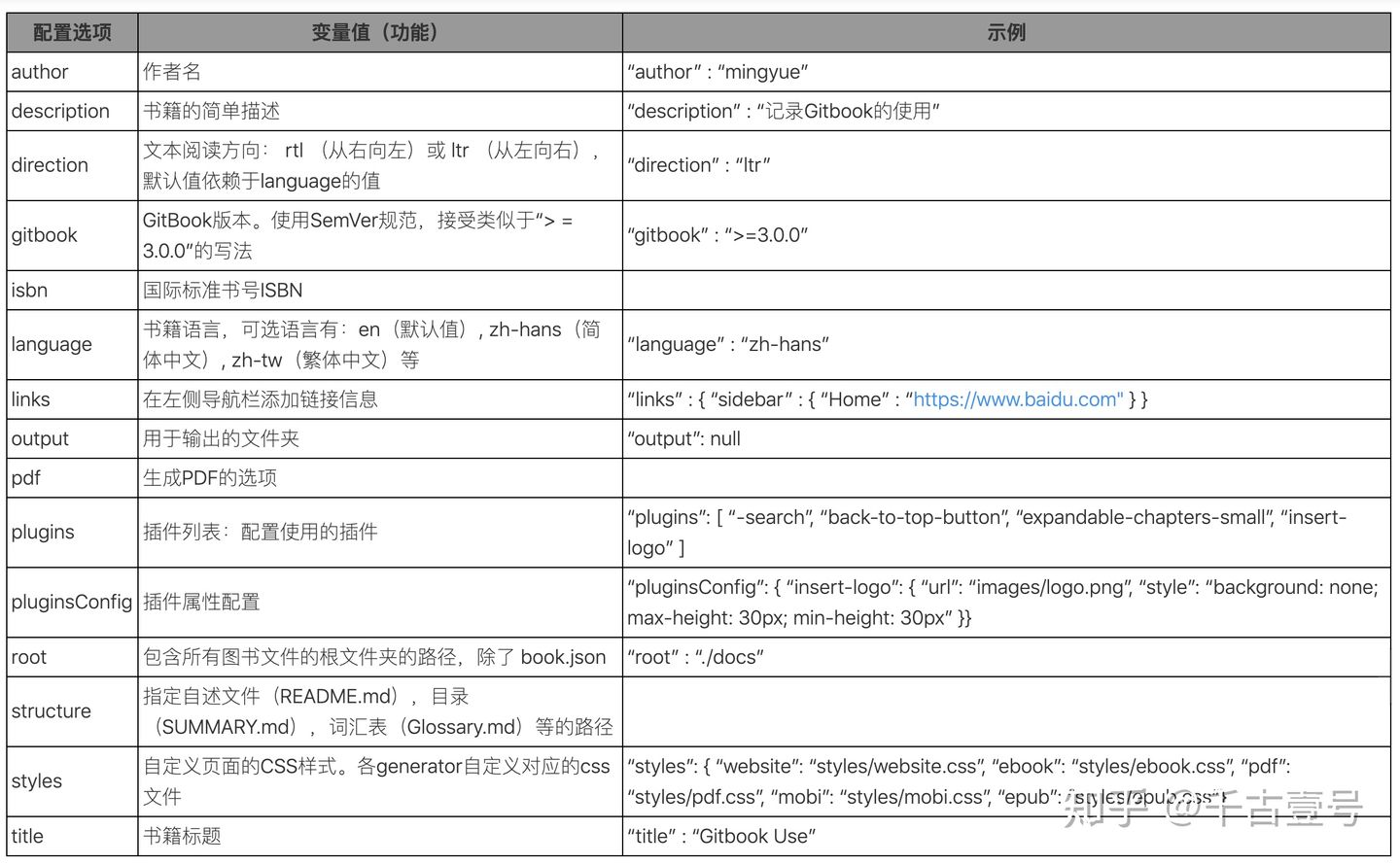
1、常规配置如下:

配置 book.json 的示例如下:
{
"title": "前端入门和进阶图文教程",
"description": "前端入门到进阶图文教程,超详细的Web前端学习笔记。从零开始学前端,做一名精致优雅的前端工程师。公众号「千古壹号」作者。",
"author": "千古壹号",
"language": "zh-hans",
"gitbook": "3.2.3",
"root": "."
}备注:上面的root根目录为当前目录,使用默认的就好,此项可以删掉,这里仅做演示。
2、pdf 的配置如下:(使用 book.json 中的一组选项来定制 PDF 输出)
| 配置项 | 描述 | | ----------------- | ------------------------------------------------------------ | | pdf.pageNumbers | 将页码添加到每个页面的底部(默认为 true) | | pdf.fontSize | 基本字体大小(默认是 12) | | pdf.fontFamily | 基本字体样式(默认是 Arial) | | pdf.paperSize | 页面尺寸,选项有: a0、a1、 a2、 a3、a4、a5、a6、b0、b1、b2、b3、b4、b5、b6、legal、letter (默认值是 a4) | | pdf.margin.top | 上边距(默认值是 56) | | pdf.margin.bottom | 下边距(默认值是 56) | | pdf.margin.left | 左边距(默认值是 62) | | pdf.margin.right | 右边距(默认值是 62) |
定制 PDF 文档输出格式的示例代码如下:
{
"pdf": {
"pageNumbers": false,
"fontSize": 12,
"paperSize": "a4",
"margin": {
"top": 36,
"bottom": 36,
"left": 62,
"right": 62
}
}
}备注:如果你不需要对输出的 pdf 做任何特定的配置,则不需要添加上面的内容,让 pdf 的输出格式保持默认就好。
3、plugins 插件:
插件及其配置在 book.json 中指定,让电子书的配置能力更加强大。
通过插件,我们可以做很多事情,比如:修改页眉页脚、自动生成并显示图片的标题等。
另外,针对在线版的GitBook电子书,也有很多插件,这里列举几个:
- 自带的search插件不支持中文搜索,使用起来非常不方便,还好
search-pro插件横空出世,让搜索功能焕发出新的生机。插件地址:https://github.com/gitbook-plugins/gitbook-plugin-search-pro - 默认侧边栏宽度是不能够调节的,如果想通过拖拽的方式自由调节侧边栏宽度,可以使用插件
splitter。插件地址:https://github.com/yoshidax/gitbook-plugin-splitter - donate插件支持定义和显示支付宝和微信打赏。插件地址:http://github.com/willin/gitbook-plugin-donate
关于插件的具体配置,感兴趣的同学可以自行研究下。
自动生成目录(重要)
如果你的电子书素材里有很多 markdown 文件,那么,如何将多个 markdown 文件的文件名,在SUMMARY.md里快速生成对应的目录?
难道要一个一个地手动 copy 吗?这不可能。
说白了,这个需求就是:如何自动生成电子书的目录?改变世界的程序员用「脚本」就能搞定,一键执行。
网上有很多好用的脚本,我给你推荐一个亲测好用的脚本:
GitBook 自动生成目录的脚本:https://github.com/fushenghua/gitbook-plugin-summary
操作方法很简单,把上面这个链接中的项目下载下来,进入到这个项目的目录,执行 $ python gitbook-plugin-summary.py dirPath 即可自动生成电子书的目录,亲测有效。备注:这里的dirPath指的是你的电子书目录的绝对路径。
对了,在执行上面这个脚本之前,记得先安装 Python 环境。
电子书用什么软件打开
用什么软件打开 PDF
Windows 平台:可以用「福昕阅读器」或者「Acrobat Reader DC」。「福昕阅读器」既有 Windows 平台,也有 Mac 平台。
Mac 平台:可以用自带的「预览」打开。
其实,不管你用的是 Windows 电脑还是 Mac 电脑,你都可以用 Chrome 浏览器打开 PDF。
iPhone 或 iPad平台:可以用自带的「iBooks」打开,或者用「WPS Office」打开。也可以用第三方软件「GoodReader」,不过需要 40 人民币。
Android 手机:可以用「WPS Office」等第三方办公软件打开。
用什么软件阅读 ePub 电子书
Windows 平台:可以用「calibre」软件阅读 epub 电子书。
Mac & iPhone & iPad 平台:用自带的「iBooks」阅读即可。iBooks 可以非常方便地对电子书进行标注和搜索,无疑是体验最好的 ePub 电子书阅读软件。
Android 手机:可以用「多看阅读」App 来阅读 epub 格式电子书。
用什么方式阅读 mobi 电子书
kindle 电子书有两种常见的电子书格式:「mobi」格式和「azw3」格式。
- 针对 mobi 格式的电子书,你既可以通过邮件的形式将其发送到 kindle 阅读器(可以自行网上查一下相关教程),也可以将其拷贝到 kindle 阅读器(是连接 usb 进行拷贝)。
- 针对 azw3 格式的电子书,就只能通过拷贝的形式(是连接 usb 拷贝)传输到 kindle 阅读器。
小结
我在 2017 年 1 月写过一篇电子书科普的文章,快三年过去了,如今回过头来看,那篇文章一点也不过时,不妨看看:《电子书有哪些常见格式?以及该怎样阅读它》
最后一段
如果你一时半会儿找不到可用的素材来制作电子书,可以拿我的项目练练手。项目地址:
不瞒你说,这篇文章,我在一年多以前就写好了初稿并放在了 GitHub 上,当时专门折腾过一次。
最近几天,我突然又有了制作电子书的需求。一年多过去了,我还以为有啥新的方法可以试试,然而我在网上找了一圈,好用的方法还是没变。所以,我今天整理一下发出来,希望让更多人看到。
其他的各种自制电子书的方法我都试过了,都不太好使,唯独 GitBook + calibre 是最佳选择,信我没错!
https://github.com/honkit/honkit gitbook 已经不再维护了,honkit是社区维护版本,很容易迁移
参考链接
- GITBOOK 使用:https://kuang.netlify.app/blog/gitbook.htmlbook.html
- GitBook 制作 Kindle 电子书详细教程:https://github.com/fushenghua/gitbook-plugin-summary/blob/master/gitbook-guide.md
- gitbook-plugin-summary 工具(自动生成目录):https://github.com/fushenghua/gitbook-plugin-summary
- gitbook-plugin-atoc(自动生成目录的插件):https://github.com/willin/gitbook-plugin-atoc
- 自动生成目录:https://github.com/mofhu/GitBook-auto-summary
- 使用 Gitbook 打造你的电子书:https://juejin.im/post/6844903793033740302
- 书籍《了不起的 Markdown》的第 8 章:自由地写作——GitBook
- gitbook 的 book.json 配置示例:https://blog.ujwd.cn/archives/349
- 关于更加详细的 book.json 文件配置:https://zhousiwei.gitee.io/mybook/notes/gitbook_config.html
- GitBook 简明使用教程:https://www.phpjieshuo.com/archives/153/
- gitbook 入门教程之导出电子书:https://juejin.im/post/5caa0fb46fb9a05e5a2e53b3
- GitBook 插件整理 - book.json 配置:https://www.cnblogs.com/mingyue5826/p/10307051.html
- 如何把 Markdown 文件批量转换为 PDF(不好用):https://sspai.com/post/47110
- 自己动手制作电子书的最佳方式
系列教程
Gitbook使用系列
- GitBook+GitLab撰写发布技术文档-Part1:GitBook篇
- GitBook+GitLab撰写发布技术文档-Part2:GitLab篇
- 自己动手制作电子书的最佳方式(支持PDF、ePub、mobi等格式)
笔记系列
- 完美笔记进化论
- hexo博客博文撰写篇之完美笔记大攻略终极完全版
- Joplin入门指南&实践方案
- 替代Evernote免费开源笔记Joplin-网盘同步笔记历史版本Markdown可视化
- Joplin 插件以及其Markdown语法。All in One!
- Joplin 插件使用推荐
- 为知笔记私有化Docker部署