Hexo系列
[十万字图文教程]基于Hexo的matery主题搭建博客并深度优化完全一站式教程
- Hexo Docker环境与Hexo基础配置篇
- hexo博客自定义修改篇
- hexo博客网络优化篇
- hexo博客增强部署篇
- hexo博客个性定制篇
- hexo博客常见问题篇
- hexo博客博文撰写篇之完美笔记大攻略终极完全版
- Hexo Markdown以及各种插件功能测试
- markdown 各种其它语法插件,latex公式支持,mermaid图表,plant uml图表,URL卡片,bilibili卡片,github卡片,豆瓣卡片,插入音乐和视频,插入脑图,插入PDF,嵌入iframe
- 在 Hexo 博客中插入 ECharts 动态图表
- 使用nodeppt给hexo博客嵌入PPT演示
- GithubProfile美化与自动获取RSS文章教程
- Vercel部署高级用法教程
- webhook部署Hexo静态博客指南
- 在宝塔VPS上面采用docker部署waline全流程图解教程
- 自建Umami访问统计服务并统计静态博客UV/PV
如果本主题中的诸多功能和主题色彩你不满意,可以在主题中自定义修改,很多更自由的功能和细节点的修改难以在主题的 _config.yml 中完成,需要修改源代码才来完成。以下列出了可能有用的地方:
自定义Logo
免费生成 logo 的网站很多,这里给一个个人使用的网站。
- 找一个喜欢的图片
- https://www.logosc.cn/logo/ 图片上传到这里,然后安装提示生成图片
- 下载生成的图标文件,替换主题中对应的文件!
还有其它的服务推荐
- Iconifier:
- 网址:https://iconifier.net/
- Iconifier 是一个简单易用的在线图标生成器,支持导入 PNG、JPG 和 GIF 格式的图片,并生成相应的 SVG 图标。你可以通过上传图片或者提供图片的 URL 来生成图标。
- SVGOMG:
- 网址:https://jakearchibald.github.io/svgomg/
- SVGOMG 是一个由 Google 开发的 SVG 优化工具,它可以帮助你压缩和优化现有的 SVG 文件,并提供一些额外的编辑功能,比如调整路径和属性。你可以在这个工具中导入已有的 SVG 文件并进行编辑和优化。
- Flaticon:
- 网址:https://www.flaticon.com/
- Flaticon 是一个图标搜索引擎,提供了大量的免费图标资源供用户选择。你可以在 Flaticon 上搜索你需要的图标,然后下载为 SVG 格式。虽然 Flaticon 提供了大量的免费图标资源,但一些高质量的图标可能需要付费下载。
- logoly
- 网址:https://www.logoly.pro/ 源码:https://github.com/bestony/logoly
- A Pornhub Flavour Logo Generator。开源 Logo 生成
修改主题颜色
配色包括导航栏,底部栏,a标签等,主题配色是绿色。
修改themes\Matery\source\css\matery.css样式快捷键ctrl+F查找到#4cbf30(浅绿色)和#0f9d58(深绿色)还有首页字体颜色,修改为你喜欢的颜色
/* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色. */
.bg-color {
background-image: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%);
}
/*如果想去掉banner图的颜色渐变效果,请将以下的css属性注释掉或者删除掉即可*/
@-webkit-keyframes rainbow {
/* 动态切换背景颜色. */
}
@keyframes rainbow {
/* 动态切换背景颜色. */
}
背景樱花飘落效果
在themes/matery/source/js目录下新建sakura.js文件,打开这个网址传送门,将内容复制粘贴到sakura.js即可。
然后在themes/matery/layout/layout.ejs文件内添加下面的内容:
<script type="text/javascript">
//只在桌面版网页启用特效
var windowWidth = $(window).width();
if (windowWidth > 768) {
document.write('<script type="text/javascript" src="/js/sakura.js"><\/script>');
}
</script>修改花瓣的数量
因为普遍在使用的樱花背景效果花瓣数太多了,一些人不太喜欢。
于是按不同花瓣数量做了几个新的 js ,并提供如下 cdn 形式的引用:
https://cdn.jsdelivr.net/gh/fz6m/Private-web@1.2/js/sakura/sakura-small.js以上为少量樱花效果,另提供几个不同数量的文件引用名:
| 文件名 | 说明 |
|---|---|
| sakura-small.js | 少量樱花 |
| sakura-half.js | 樱花相对原效果数量减半 |
| sakura-reduce.js | 樱花相对原效果减少1/4 |
| sakura-original.js | 樱花数量不变(原效果) |
自定义鼠标样式
首先将鼠标样式下载到本地,推荐大家一个网站:https://zhutix.com/ico/ori-cursors/
以我的为例,我将鼠标指针样式放在了主题文件夹下的medias目录下,然后打开themes\matery\source\css下的my.css文件,添加内容如下:
*{
cursor: url("/medias/imgs/zhengchang.ico"),auto!important;
}
:active{
cursor: url("/medias/imgs/dianji.ico"),auto!important;
}取消首页渐变颜色动画
在themes\Matery\source\css\matery.css,ctrl+F快捷键查找.bg-cover:after,注释掉即可。
/* .bg-cover:after {
-webkit-animation: rainbow 60s infinite;
animation: rainbow 60s infinite;
} */首页随机图片轮播
themes\matery\layout\_partial\bg-cover-content.ejs
修改随机获取一张图片:
$('.bg-cover').css('background-image', 'url(<%- theme.featureImages[Math.floor(Math.random() * theme.featureImages.length + 1)-1] %>)');优化目录栏,透明化
目录样式竟然在:themes\Matery\layout\_partial\post-detail-toc.ejs
.toc-widget {
width: 345px;
padding-left: 20px;
background-color: rgb(255, 255, 255,0.7);
border-radius: 10px;
box-shadow: 0 10px 35px 2px rgba(0, 0, 0, .15), 0 5px 15px rgba(0, 0, 0, .07), 0 2px 5px -5px rgba(0, 0, 0, .1) !important;
}增加点击跳转评论按钮
新建文件themes\Matery\layout\_partial\back-comment.ejs,粘贴如下代码
我这里评论是valine,直接填写的valine的id——href="#vcomments",如果是其他评论,对应修改即可。
<!-- 直达评论 -->
<div id="to_comment" class="comment-scroll">
<a class="btn-floating btn-large waves-effect waves-light" href="#vcomments" title="直达评论">
<i class="fas fa-comments"></i>
</a>
</div>在themes\Matery\layout\_partial\valine.ejs文末添加一条,引用第一步的内容;
<%- partial('_partial/back-comment.ejs') %>则只在valine存在的页面才显示直达评论,防止首页其他地方也出现按钮。其实还可以优化为浮动出现,有一点麻烦,我这里没有设置。
增加样式在themes\Matery\source\css\matery.css添加内容如下:
/*直达评论按钮样式*/
.comment-scroll {
position: fixed;
right: 15px;
bottom: 135px;
padding-top: 15px;
margin-bottom: 0;
z-index: 998;
}
.comment-scroll .btn-floating {
background: linear-gradient(to bottom right, #FF9999 0%, #ff6666 100%);
width: 48px;
height: 48px;
}
.comment-scroll .btn-floating i {
line-height: 48px;
font-size: 1.8rem;
}
bottom: 135px;是距离底部的高度,看看你是否需要修改。
添加简体繁体一键切换
- 首先,我们可以在这里右键另存下载简繁字体切换所需的
tw_cn.js文件,我们把这个文件放到~/themes/(你的主题名)/source/js/文件夹下。 - 修改模板,在我们想要显示简繁转换按钮的地方添加如下代码。例如,我在 NexT 主题的布局文件
~/themes/(你的主题名)/layout/_partials/footer.ejs里添加了如下代码:
<div class="translate-style">
繁/简:<a id="translateLink" href="javascript:translatePage();">繁体
</a>
</div>
<script type="text/javascript" src="/js/tw_cn.js"></script>
<script type="text/javascript">
var defaultEncoding = 2; //网站编写字体是否繁体,1-繁体,2-简体
var translateDelay = 0; //延迟时间,若不在前, 要设定延迟翻译时间, 如100表示100ms,默认为0
var cookieDomain = "https://1han.wiki/"; //Cookie地址, 一定要设定, 通常为你的网址
var msgToTraditionalChinese = "繁体"; //此处可以更改为你想要显示的文字
var msgToSimplifiedChinese = "简体"; //同上,但两处均不建议更改
var translateButtonId = "translateLink"; //默认互换id
translateInitilization();
</script>读者可以在博客底部点击简体 / 繁体来看具体的切换字体效果。
修改滑动条
/* 滚动条 */
::-webkit-scrollbar-thumb {
background-color: #FF2A68;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
border-radius: 3em;
}
::-webkit-scrollbar-track {
background-color: #ffcacaff;
border-radius: 3em;
}
::-webkit-scrollbar {
width: 8px;
height: 15px;
}文章标题添加打字机效果
定位到文章标题代码 layout/_partial/post-cover.ejs
<h1 class="description center-align post-title"><%= page.title %></h1>文章标题代码替换成下面的代码
<script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.typed) %>"></script>
<% if (theme.post.enable) { %>
<script>
var typedObj = new Typed("#post-title", {
strings: [ '<%= page.title %>' ],
startDelay: <%= theme.post.startDelay %>,
typeSpeed: <%= theme.post.typeSpeed %>,
loop: <%= theme.post.loop %>,
backSpeed: <%= theme.post.backSpeed %>,
showCursor: <%= theme.post.showCursor %>
});
</script>
<% } %>最后在主题配置文件中进行配置 _config.yml
# 文章标题
post:
enable: true
loop: false # 是否循环
showCursor: true # 是否显示光标
startDelay: 500 # 开始延迟
typeSpeed: 100 # 打字速度
backSpeed: 50 # 删除速度现在就完成了为一言和文章标题添加打字机效果
更换字体
一般网站的web字体都可以直接从Google-Font获取资源,这样不用担心字体商业带来的法律问题。
常见的开源字体有:
思源黑体 、 文泉驿 、 文鼎开放字体 、 柳体 、 cwTeX中文字体 、 濑户字体、江西拙楷体等。
1)创建web字体引用
@font-face{
font-family: '引用的字体名称';
src: url('谷歌字体路径(或者其他什么字体引用)');
}2)在网页合适的位置进行字体引用
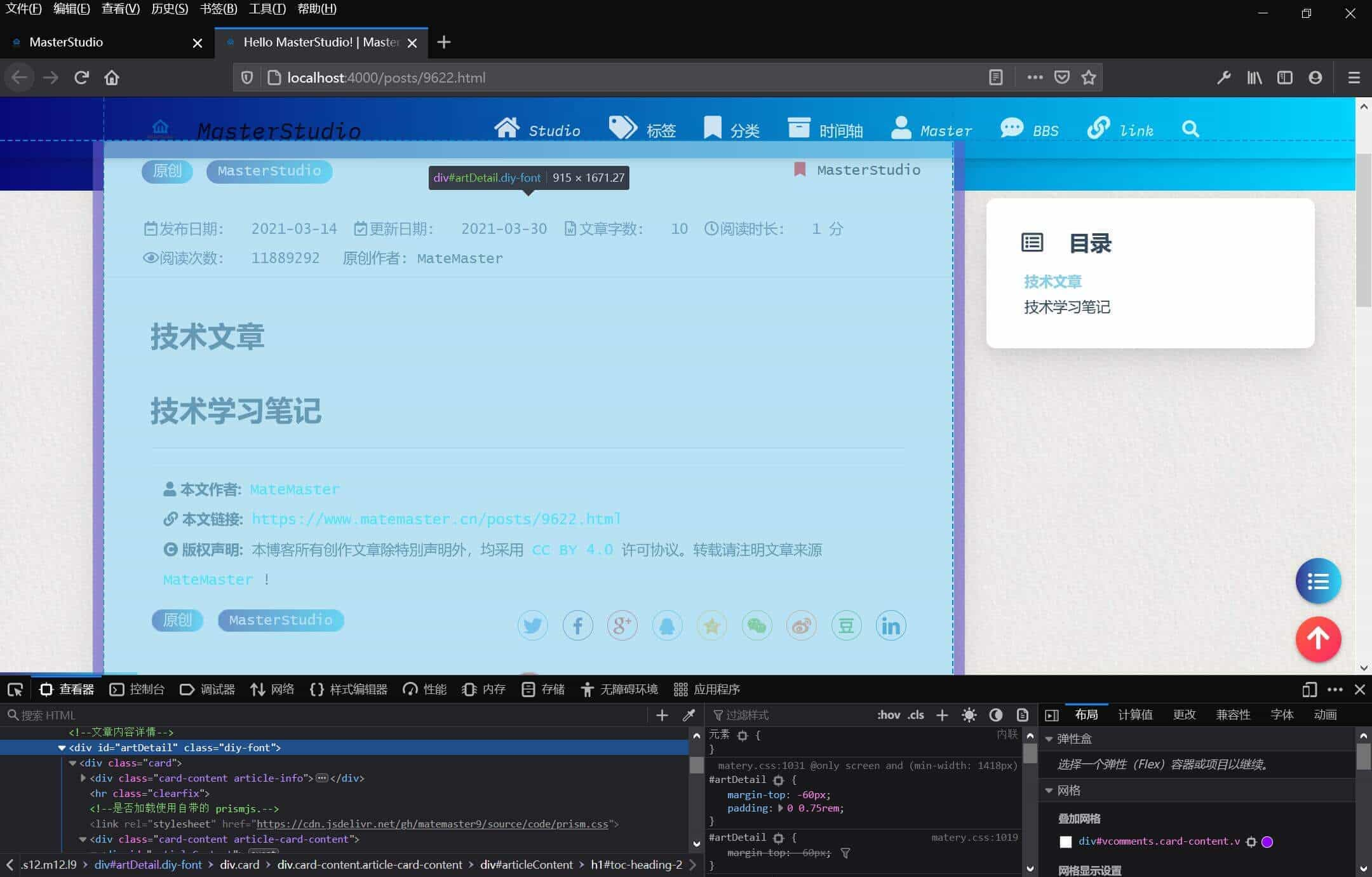
①利用浏览器检查元素,获取需要定义字体的部分
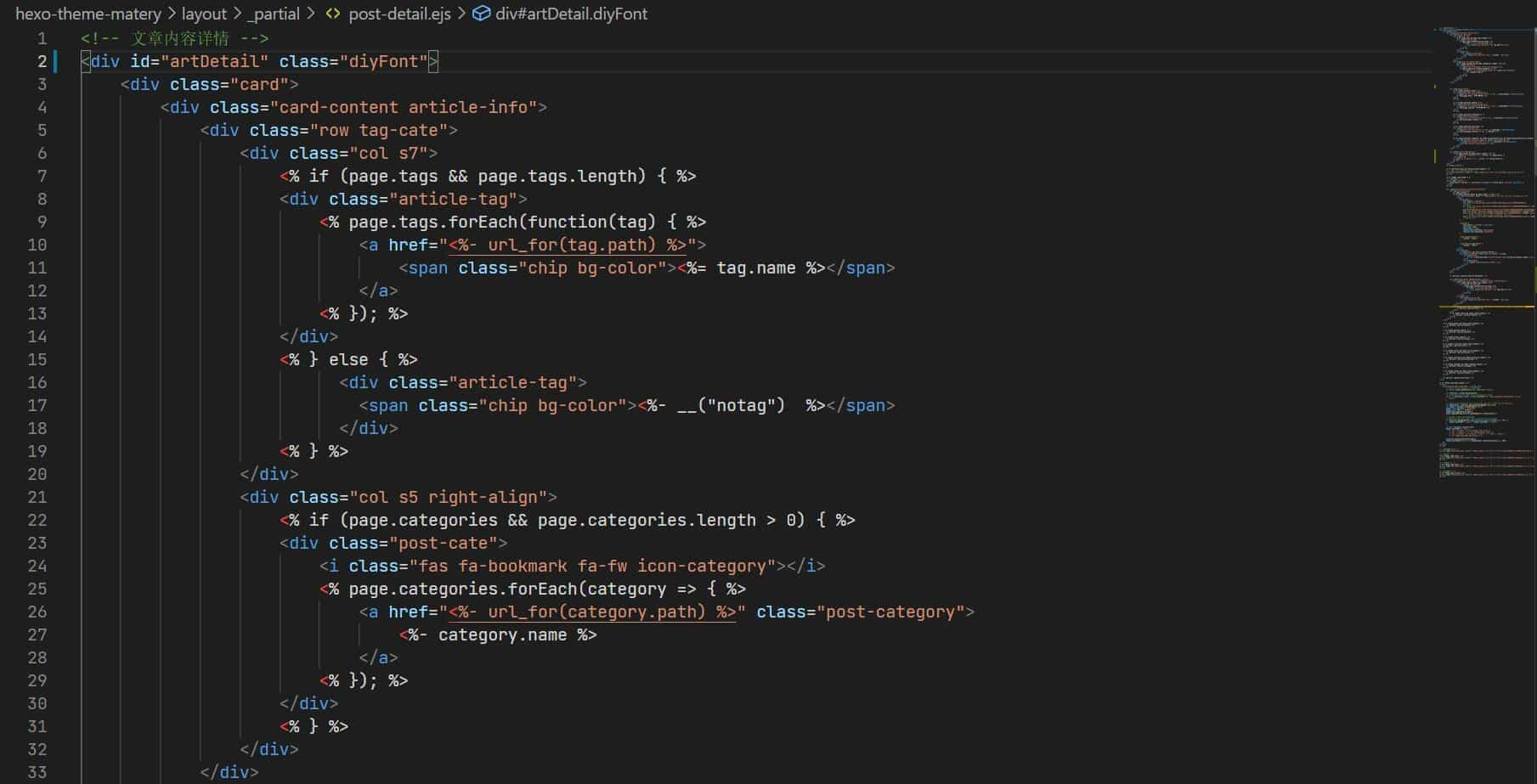
②在主体的配置文件中(hexo-theme-matery/layout/…)找到对应的渲染(.ejs)文件,查找需要修改的部分
①演示一下利用浏览器获取定义字体的部分

对获取到的id选择器:#artDetail进行css渲染
#artDetail {
font-family: '引用的web字体';
}②利用主体的ejs渲染文件找出需要修饰的部分(加入自定义类)

/*使用我在文章内容详情定义的diyFnot类**/
.diyfont {
font-family: '引用的web字体';
}
/*也可以使用自带的id*/
#artDetail {
font-family: '引用的web字体';
}网站全局化字体定义
@font-face{
font-family: '引用的字体名称';
src: url('谷歌字体路径(或者其他什么字体引用)');
}
body {
font-family: '引用的web字体名称';
}引用本地的字体文件
当然有时候那个谷歌字体的网站可能登录不上去,需要科学上网,很烦人!我们也可以直接下载下字体文件,将他放在本地,进行直接引用!看下面操作👇
①在本地的hexo根目录的source文件下创立diy-font文件夹:/source/diy-font
在该文件下存放你的字体文件,比如:/source/diy-font/IBMPlexMono-Italic.ttf
②引用本地字体(仍然是在my.css文件中书写代码)
@font-face{
font-family: 'hl';
src: url('../diy-font/IBMPlexMono-Italic.ttf');
}
/** 表示全局使用,如果不想全局使用不要添加该段 */
body{
font-family: 'hl';
}
/* 可以局部使用,建议添加 */
.diyFont{
font-family: 'hl';
}这样我们就可以实现引用本地的字体了,并且在web有效!
在你想要使用的元素的 class 里面加上 diyFont 即可。
直接使用
F12,找到对应的代码片段即可:
<span class="logo-span diyFont">测试字体</span>模板使用
找到对应的模板
header.ejs中的代码片段使用即可:
<span class="logo-span diyFont"><%= config.title %></span>修改主题颜色
在主题文件的 /source/css/matery.css 文件中,搜索 .bg-color 来修改背景颜色:
/* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色. */
.bg-color {
background-image: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%);
}
@-webkit-keyframes rainbow {
/* 动态切换背景颜色. */
}
@keyframes rainbow {
/* 动态切换背景颜色. */
}修改 banner 图和文章特色图
可以直接在 /source/medias/banner 文件夹中更换喜欢的 banner 图片,主题代码中是每天动态切换一张,只需 7 张即可。如果会 JavaScript 代码,可以修改成自己喜欢切换逻辑,如:随机切换等,banner 切换的代码位置在 /layout/_partial/bg-cover-content.ejs 文件的 <script></script> 代码中:
$(".bg-cover").css("background-image", "url(/medias/banner/" + new Date().getDay() + ".jpg)");在 /source/medias/featureimages 文件夹中默认有 24 张特色图片,你可以再增加或者减少,并需要在 _config.yml 做同步修改。
Hexo 跳过渲染
在Hexo部署时会默认渲染source下的所有html页面,但有时候想在Hexo博客上单独自定义html页面或README.md时,却不希望被Hexo渲染。因此对某个文件或者目录进行排除渲染是非常必要的。
方法一:font matter
Hexo新建网站页面,然后将你的代码直接写入 index.md 中
在 Front matter 中添加 layout: false,此方法适用于单一的纯HTMLCSS 页面。
---
title: tools
date: 2020-04-28 00:00:00
type: "tools"
layout: false
---方法二:skip rende
在博客根目录下的 _config.yml,找到 skip_render,大概在32行左右,写入你想要的跳过渲染的路径,注意缩进和空格。
# 指定目录跳过hexo渲染
skip_render:
- 'tools/*'
- 'tools/**'注释:
tools/*表示在目录source/fireworks下的文件全部跳过渲染,tools/**表示在博客根目录source/tools/文件夹下的文件全部跳过渲染(例如页面的 js、css 在另一个文件夹中)。
博客中插入音乐
hexo-tag-aplayer
hexo-tag-aplayerAPlayer 播放器的 Hexo 标签插件(现已支持 MetingJS)。
安装
npm install --save hexo-tag-aplayer使用方法——aplayer
{% aplayer title author url [picture_url, narrow, autoplay, width:xxx, lrc:xxx] %}title: 曲目标题author: 曲目作者url: 音乐文件 URL 地址picture_url: (可选) 音乐对应的图片地址narrow: (可选)播放器袖珍风格autoplay: (可选) 自动播放,移动端浏览器暂时不支持此功能width:xxx: (可选) 播放器宽度 (默认: 100%)lrc:xxx: (可选)歌词文件 URL 地址
例如:
{% aplayer "她的睫毛" "周杰伦" "http://home.ustc.edu.cn/~mmmwhy/%d6%dc%bd%dc%c2%d7%20-%20%cb%fd%b5%c4%bd%de%c3%ab.mp3" "http://home.ustc.edu.cn/~mmmwhy/jay.jpg" %}如果你觉得前面的方法不太好用,可以用下面的方法,使用MetingJS。
使用方法——MetingJS
MetingJS 是基于Meting API 的 APlayer 衍生播放器,支持对于 QQ音乐、网易云音乐、虾米、酷狗、百度等平台的音乐播放。
第一步:修改_config.yml配置
在hexo的配置文件_config.yml中添加:
aplayer:
meting: true第二步:使用MetingJS 播放器
<!-- 简单示例 (id, server, type) -->
{% meting "571184509" "xiami" "playlist" %}有关的选项列表如下:
| 选项 | 默认值 | 描述 |
|---|---|---|
| id | 必须值 | 歌曲 id / 播放列表 id / 相册 id / 搜索关键字 |
| server | 必须值 | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | 必须值 | song, playlist, album, search, artist |
| fixed | false | 开启固定模式 |
| mini | false | 开启迷你模式 |
| loop | all | 列表循环模式:all, one,none |
| order | list | 列表播放模式: list, random |
| volume | 0.7 | 播放器音量 |
| lrctype | 0 | 歌词格式类型 |
| listfolded | false | 指定音乐播放列表是否折叠 |
| storagename | metingjs | LocalStorage 中存储播放器设定的键名 |
| autoplay | true | 自动播放,移动端浏览器暂时不支持此功能 |
| mutex | true | 该选项开启时,如果同页面有其他 aplayer 播放,该播放器会暂停 |
| listmaxheight | 340px | 播放列表的最大长度 |
| preload | auto | 音乐文件预载入模式,可选项: none, metadata, auto |
| theme | #ad7a86 | 播放器风格色彩设置 |
博客中插入视频
hexo-tag-dplayer
hexo-tag-dplayer 是 DPlayer 播放器的 Hexo 标签插件
安装
npm install --save hexo-tag-dplayer使用
{% dplayer key=value ... %}
例:
{% dplayer "url=http://www.nenu.edu.cn/_upload/article/videos/03/5f/7c999eed42e3aadc413d7f851f0e/0f50b3eb-9285-41d2-ac4d-6cc363651aad_B.mp4" "autoplay=true" "preload=metadata" "hotkey=true" %} 有关的选项列表如下:
| 选项 | 默认值 | 描述 |
|---|---|---|
| url | 必须值 | 视频地址 |
| loop | false | 视频循环播放 |
| volume | 0.7 | 播放器音量 |
| hotkey | true | 开启热键 |
| autoplay | true | 自动播放,移动端浏览器暂时不支持此功能 |
| logo | - | 在左上角展示一个 logo,你可以通过 CSS 调整它的大小和位置 |
| mutex | true | 该选项开启时,如果同页面有其他播放,该播放器会暂停 |
| highlight | [] | 自定义进度条提示点 |
| preload | auto | 视频文件预载入模式,可选项: none, metadata, auto |
| theme | #ad7a86 | 播放器风格色彩设置 |
注:如果使用腾讯视频、优酷视频等在线视频网站的资源,需要先进行视频地址解析,如点量视频解析,获取到实际的视频地址。
其他使用方法
在使用优酷或者腾讯视频时可以直接复制分享代码到文章中,如:
<iframe height=498 width=510 src='https://player.youku.com/embed/XMjk4ODAyMzIyOA==' frameborder=0 'allowfullscreen'></iframe>参考文献
hexo-tag-videojs
- 录屏:OBS OBS Studio录屏教程
- 视频切片:FFmpeg
- 托管:任何一个支持静态资源访问的都可以,比如跑个 Nginx
- Hexo 插件:hexo-tag-videojs
Video标签需要加载完整个视频文件(如mp4)才能开始播放,拖动不便。
使用bilibili服务,审查手段未知,可能看你白嫖就封号了
自托管ts切片综合考虑是最佳方案!
FFmpeg m3u8 切片
要使用FFmpeg将一个MP4文件制作为M3U8文件并使用TS分片,您可以按照以下步骤进行操作:
- 安装FFmpeg
首先,您需要安装FFmpeg。可以在FFmpeg的官方网站(https://ffmpeg.org/)上下载适用于您的操作系统的二进制文件。
- 制作M3U8文件和TS分片
使用以下命令,将您的MP4文件制作为M3U8文件和TS分片:
ffmpeg -i input.mp4 -codec copy -vbsf h264_mp4toannexb -map 0 -f segment -segment_list output.m3u8 -segment_time 10 output%03d.ts-i input.mp4:指定输入文件为input.mp4。-codec copy:使用与输入文件相同的编解码器。-vbsf h264_mp4toannexb:将MP4的H.264视频流转换为MPEG-TS格式,以便进行分片。-map 0:将所有输入流映射到输出中。-f segment:指定输出格式为segment,表示进行分段。-segment_list output.m3u8:指定输出的M3U8文件名为output.m3u8。-segment_time 10:指定每个TS分片的时长为10秒。output%03d.ts:指定输出的TS分片文件名为output001.ts、output002.ts等。
执行命令后,FFmpeg将开始处理您的视频,并将其制作为M3U8文件和多个TS分片。
- 检查输出
完成后,您可以在当前目录下找到一个名为output.m3u8的文件,以及一系列以output001.ts、output002.ts等命名的TS分片文件。您可以使用任何支持M3U8格式的播放器来播放此视频。
外链跳转插件
使用 npm 或者 yarn 安装
## npm 安装
npm install hexo-external-link --save
## yarn 安装
yarn add hexo-external-link之后在博客站点根目录下添加如下配置:
hexo_external_link:
enable: true
enable_base64_encode: true
url_param_name: 'u'
html_file_name: 'go.html'
target_blank: true
link_rel: 'external nofollow noopener noreferrer'
domain: 'your_domain' # 如果开启了防盗链,填写你的域名
safety_chain: true文章生成永久链接
主题默认的文章链接配置是
premalink: :year/:month/:day/:title这种生成的链接地址很长,文章版权的链接地址会出现一大串字符编码,一点也不好看。因此需要修改文章生成链接的格式。 首先再根目录下执行下面的命令: hexo-abbrlinkGitHub地址
npm install hexo-abbrlink --save然后再站点配置文件下添加如下配置:
abbrlink:
alg: crc16 #算法:
crc16(default) and crc32 rep: hex #进制: dec(default) and hex: dec #输出进制:十进制和十六进制,默认为10进制。丨dec为十进制,hex为十六进制再将站点配置文件的permalink的值修改为:
permalink: posts/:abbrlink.html # 此处可以自己设置,也可以直接使用 :/abbrlink生成完后,原md文件的Front-matter 内会增加abbrlink 字段,值为生成的ID 。这个字段确保了在我们修改了Front-matter 内的博客标题title或创建日期date字段之后而不会改变链接地址.
Hexo 插件推荐
hexo 的强大之处在于,拥有非常多的免费开源插件给你使用!
本教程还有其它五大部分,更多内容请见Hexo系列教程
系列教程
Hexo系列
[十万字图文教程]基于Hexo的matery主题搭建博客并深度优化完全一站式教程
- Hexo Docker环境与Hexo基础配置篇
- hexo博客自定义修改篇
- hexo博客网络优化篇
- hexo博客增强部署篇
- hexo博客个性定制篇
- hexo博客常见问题篇
- hexo博客博文撰写篇之完美笔记大攻略终极完全版
- Hexo Markdown以及各种插件功能测试
- markdown 各种其它语法插件,latex公式支持,mermaid图表,plant uml图表,URL卡片,bilibili卡片,github卡片,豆瓣卡片,插入音乐和视频,插入脑图,插入PDF,嵌入iframe
- 在 Hexo 博客中插入 ECharts 动态图表
- 使用nodeppt给hexo博客嵌入PPT演示
- GithubProfile美化与自动获取RSS文章教程
- Vercel部署高级用法教程
- webhook部署Hexo静态博客指南
- 在宝塔VPS上面采用docker部署waline全流程图解教程
- 自建Umami访问统计服务并统计静态博客UV/PV
笔记系列
- 完美笔记进化论
- hexo博客博文撰写篇之完美笔记大攻略终极完全版
- Joplin入门指南&实践方案
- 替代Evernote免费开源笔记Joplin-网盘同步笔记历史版本Markdown可视化
- Joplin 插件以及其Markdown语法。All in One!
- Joplin 插件使用推荐
- 为知笔记私有化Docker部署
Gitbook使用系列
- GitBook+GitLab撰写发布技术文档-Part1:GitBook篇
- GitBook+GitLab撰写发布技术文档-Part2:GitLab篇
- 自己动手制作电子书的最佳方式(支持PDF、ePub、mobi等格式)